Wat is content?
Content is de inhoud van de website of app. Alles draait om de content, namelijk om de informatie die beschikbaar is.
De content kan bestaan uit:
- tekst
- foto's of andere visuals
- video en geluid
Tekst
Goede tekst op je website is belangrijk. Toch houdt niemand van veel tekst op een pagina. Lezen op een beeldscherm is anders dan lezen van papier. Een bezoeker wil in één oogopslag zien of de inhoud van een site de moeite waard is. Het is daarom belangrijk dat teksten op een website kort, aantrekkelijk en ‘scanbaar’ zijn.
Een goede tekst is zo belangrijk dat er nog een aparte les in deze serie is opgenomen. Nu alvast 7 tips die helpen helpen je bij het schrijven van teksten voor een interactief product.
Tip1: Verdeel de tekst in hapklare brokken
Verdeel de tekst in korte alinea's met niet meer dan 5 of 6 regels. Structureer de alinea's met behulp van koppen en tussenkopjes. Gebruik <h1> alleen voor de eerste kop. Gebruik voor de andere kopjes <h2>. Gebruik <h3> voor verdere onderverdeling. Zorg dat de koppen aangeven waar de alinea over gaat, dus niet ‘Algemeen’ of ‘Inleiding’. Krachtige titels werken!
Tip 2: Hou het kort en krachtig
Hou de tekst kort. Spreek de bezoeker aan. Gebruik geen lange ingewikkelde zinnen en gebruik opsommingen wanneer het kan.
- opsommingen zijn makkelijk te lezen
- opsommingen helpen om informatie te structureren, zodat lezers die snel kunnen scannen.
- makkelijk te scannen inhoud wordt meer bekeken en vaker gelezen.
Dus niet:
Op deze site is meer informatie te vinden over het Mediacollege Amsterdam.
Je kunt je op deze site aanmelden voor de Open Dag
Maar:
Lees meer over het Mediacollege Amsterdam
Meld je aan voor de Open Dag
Tip 3: Denk vanuit je lezer
Wie leest jouw website? Welke informatie is belangrijk voor die lezer? Gebruik trefwoorden die belangrijk zijn voor jouw publiek en kies een toon die bij ze past. Schrijf niet ‘construeren’ als je voor kinderen schrijft - ‘bouwen’ past veel beter. Vraag je af hoe jouw publiek zou spreken en gebruik die spreektaal in je tekst.
Tip 4: Hou rekening met het apparaat waarop de tekst wordt gelezen:
Op een mobile kun je minder tekst kwijt dan op een breedbeeldscherm of op een smart-tv. Vaak moet je meerdere versies maken voor de verschillende apparaten. Op een groot scherm verdeel je de tekst in kolommen. Te lange regels lezen niet prettig.
Tip 5: Begin klein en link naar meer
Zoals we al zeiden; hou het kort. Maar, wijs je lezers altijd op een mogelijkheid om meer te lezen. Neem bijvoorbeeld interne links op naar andere blogposts of belangrijke pagina’s op je site over hetzelfde onderwerp.
Tip 6: Maak je belangrijkste punt als eerste
Op papier deel je de tekst zo: inleiding, middenstuk, conclusie. Maar op een website is het belangrijk om snel je punt te maken. Begin met de conclusie zodat de bezoeker geprikkeld wordt om verder te lezen.
Tip 7: Gebruik betekenisvolle linkteksten
Het moet duidelijk zijn voor bezoekers waar een link op een webpagina naartoe leidt.
Dus niet:
Klik hier voor informatie over de opleiding Mediavormgeven.
Maar:
Meer informatie over de opleiding Mediavormgeven .
Oefening 1
De onderstaande 'foute' tekst komt van internet. Herschrijf deze tekst. Maak gebruik van de tips.

(naar boven)
Foto's en andere visuals
Eén afbeelding zegt meer dan honderd woorden!
Afbeeldingen maken een belangrijk deel uit van de content van een pagina. Afbeeldingen kunnen op verschillende manieren worden ingezet:
- als achtergrond
- als blok bij de tekst
- als opsomtekens
- als links
Waar je in ieder geval voor moet zorgen, is dat je afbeelding niet te groot is. Met de grootte wordt in de eerste plaats de bestandsgrootte bedoelt. Als je afbeelding een heel groot bestand is, duurt het namelijk veel te lang voordat een browser je pagina heeft geladen. Je loopt dan het risico dat de bezoeker van je website ongeduldig doorklikt naar een andere site.
De grootte wordt bepaalt door de het soort bestand en de afmeting.
Bitmaps en vectorafbeeldingen
Er zijn twee soorten grafische bestandstypen: bitmapafbeeldingen en vectorafbeeldingen. Bij een vectorafbeelding worden de afzonderlijke elementen van de afbeelding beschreven in wiskundige formules. Zo worden van een cirkel de gegevens van het middelpunt en de lengte van de straal opgeslagen en van een rechthoek de coördinaten van de rechterbovenhoek en de linker benedenhoek. Al geruime tijd ondersteunen de moderne internetbrowsers afbeeldingen van het formaat SVG (Scalable Vector Graphics). Een nadeel van het SVG formaat (en van vectorafbeeldingen in het algemeen) is dat ze nooit zoveel detail hebben als echte foto's. Een SVG afbeelding is goed te gebruiken voor logo's, iconen of infographics.
Een bitmap is opgebouwd uit beeldpunten (=pixels). De afmeting van een bitmap is daarom afhankelijk van het aantal gebruikte pixels. De grootte van een bitmap wordt bepaald door: de breedte in pixels x de hoogte in pixels x de kleurdiepte.
De kleurdiepte is het aantal kleuren dat per pixels kan worden gebruikt. Hoe meer verschillende kleuren een pixel kan hebben hoe meer bits het bestand beslaat. De kleinste eenheid per pixel is één bit. De afbeelding heeft dan maar twee kleuren: wit of zwart.
Wanneer er twee bits per pixels gebruikt wordt, kan de afbeelding maximaal 4 kleuren hebben. Hoe meer bits per pixels gebruikt wordt, hoe meer kleuren weergegeven kunnen worden, maar hoe meer opslagruimte en laadtijd een afbeelding vraagt. Een afbeelding van 150 x 150 pixels met een kleurdiepte van 8 heeft ongecomprimeerd een bestandsgrootte van 704 kilobytes.
Kleurdiepte (bit) |
Maximaal aantal kleuren |
1 |
2 |
2 |
4 |
3 |
8 |
4 |
16 |
5 |
32 |
6 |
64 |
7 |
128 |
8 |
256 |
16 |
65.536 |
24 |
16.777.216 |
Een kleurdiepte van 24 bits is ongeveer gelijk aan de waarnemingscapaciteit van ons oog.
Compressie
Een afbeelding op het web wordt altijd gecomprimeerd(= kleiner gemaakt) omdat anders de laadtijd van een pagina te lang duurt.
Op het web ondersteunt 3 manieren van compressie:
Elk formaat heeft zijn eigen voordelen en nadelen.
Gif
GIF is de afkorting van Graphics Interchange Format. Door de compressiemethode die het bestandstype GIF gebruikt, zijn deze bestanden zeer geschikt voor lijntekeningen en kleurvlakken. GIF heeft maar een geringe kleurdiepte (maximaal 8 bits). Daarom zijn er weinig kleurnuances mogelijk.
Kenmerken gif:
- Met gif-afbeeldingen is het mogelijk om animaties te maken. Hierbij worden verschillende Gif-afbeeldingen snel achter elkaar afgespeeld zoals bij een tekenfilm.
- Met een gif-afbeelding is het mogelijk om een kleur (bijvoorbeeld de achtergrondkleur van de afbeeldingen) transparant te maken.
Jpg
De afkorting JPEG staat voor Joint Photographic Experts Group. Bij de compressiemethode van het bestandstype JPG is een grotere kleurdiepte mogelijk. JPG is daarom geschikt voor foto’s.
PNG
Het PNG (Portable Network Graphics) formaat is ontwikkeld als alternatief voor het GIF formaat.
PNG ondersteunt ook semi-transparantie. PNG is minder geschikt om foto's mee op het web te plaatsen. Hoewel de kwaliteit uitstekend is zal de bestandsgrootte ook erg groot zijn.
Waar je in ieder geval voor moet zorgen, is dat je afbeelding niet te groot is. En met de grootte bedoel ik dan in de eerste plaats de bestandsgrootte. Als je afbeelding een heel groot bestand is, duurt het namelijk veel te lang voordat een browser je pagina heeft geladen. Je loopt dan het risico dat de bezoeker van je website ongeduldig doorklikt naar een andere site. Ik raad je daarom aan geen afbeeldingen groter dan 80-100kB op je webpagina te zetten.
Verder moeten de afmetingen (de lengte en breedte) van je afbeelding natuurlijk ook niet te groot zijn. De afmeting van een afbeelding wordt vaak uitgedrukt in pixels.
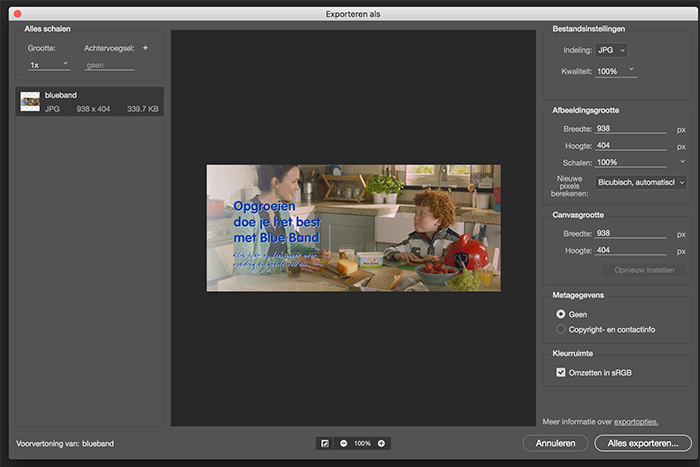
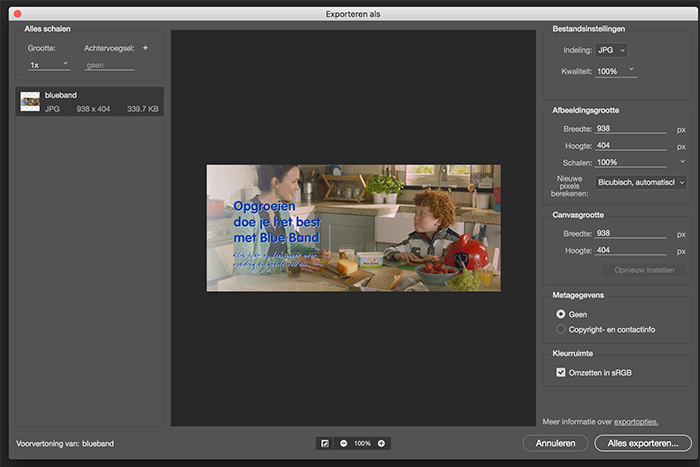
Oefening 2
- Open in Photoshop een afbeelding.
- Kies de menuoptie: Bestand| Exporteren | Exporteren als.
- Stel het bestandstype in op gif en expirimenteer met de verschillende opties. Kijk steeds welke invloed deze opties hebben op de bestandsgrootte en de downloadsnelheid.
- Stel ook een andere afbeeldingsgrootte in en kijk welke invloed dit heeft op de bestandsgrootte.
- Stel het bestandstype in op jpeg en expirimenteer weer met de verschillende opties. Kijk steeds naar de bestandsgrootte.
- Stel het bestandstype in op png met de kleurdiepte van 8 en expirimenteer weer met de opties.
- Stel het bestandstype in op png24.
- Welke instelling kies je wanneer je kijkt naar de verhouding kwaliteit/ bestandsgrootte?

(naar boven)
Video en geluid
Steeds meer websites maken gebruik van video. Video kan gebruikt worden in de achtergrond, maar ook opgenomen worden in de tekst.
Als je zonder enige voorzieningen een videobestand op een website plaatst, moeten de gebruikers het bestand eerst downloaden voordat ze het kunnen bekijken. Mooier is het als gebruikers de video direct kunnen bekijken. Daar zijn twee geschikte soorten video voor:
- streaming video
- progressieve download
Streaming video houdt in dat de videobestanden op een speciale streaming server worden geplaatst. Wanneer een bezoeker van de website een video van deze server opvraagt, zorgt de server ervoor dat de verbinding optimaal is. Hierdoor zullen er weinig verbindingsproblemen optreden. Wanneer iemand met een trage verbinding het videobestand opvraagt, wordt de beeldkwaliteit hier op aangepast. Je kunt bijvoorbeeld een video van Youtube of Vimeo 'embedded' op de website zetten.
De tweede methode, de progressieve download, houdt in dat de videobestanden gewoon op dezelfde normale webserver plaatst zijn als de website. Wanneer iemand hier video’s opvraagt, wordt het filmpje afgespeeld terwijl het wordt gedownload. Bij een trage verbinding kan het beeld gaan stotteren, maar bij de meeste moderne verbindingen is dit niet meer het geval.
Voor video zijn veel verschillende bestandsformaten voor het opslaan van video voor het web. Voor al deze videoformaten moeten bezoekers van de website de juiste plugin hebben geïnstalleerd: een stukje software voor het afspelen van het betreffende formaat.
De meeste mensen zullen een aantal van deze plugins al hebben geïnstalleerd:
- Apple’s Quicktime
- Microsoft’s Media
- RealNetworks’ Real-formaat
- Flash Video
De bekendste formaten voor video en geluid zijn:
- .AVI: Audio Video Interlace. Geschikt voor video en geluid
- .MPEG: Motion Picture Experts Group. Geschikt voor video en geluid
- .AIFF: standaard van Apple- computer
- .MOV: video en geluid
- .MIDI: alleen geluid
- .WAV: alleen geluid
- .MP3: alleen geluid
(naar boven)