Inleiding
In de eerste serie modules heb je geleerd wat user experience design is. Je hebt geleerd dat je de gebruiker van het interactieve product altijd centraal moet zetten. Je hebt geoefend met het maken van een functioneel ontwerp en een interactie ontwerp.
In deze module leer je de eerste regels die je kunt toepassen bij het maken van een functioneel ontwerp.
Deze regels gelden voor elke website omdat een user altijd naar een website kijkt met dezelfde vragen in zijn hoofd:
- Waar ben ik? (oftewel: de sitenaam)
- Op welke pagina binnen de site ben ik?
- Wat zijn de belangrijkste secties/onderdelen op deze pagina?
- Waar kan ik vanaf deze pagina naar toe? (lokale navigatie)
- Waar bevind ik mij binnen de site? (de "u bevindt zich hier"-aanduidingen)
- Wat zijn de zoekmogelijkheden?
Je leert welke mogelijkheden je hebt om de gebruiker een goed antwoord te geven op deze vragen. Het snel antwoord weten op deze vragen maakt een website gebruikersvriendelijk. Let op, snel is hier binnen 2 seconden!
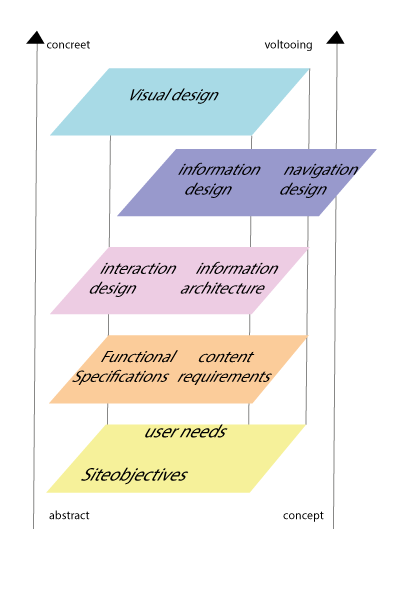
Wanneer je kijkt naar het schema van Garrett, gaat de lesstof over de laag informatie en navigatie design.

Hoe is de training opgebouwd?
In deze les leer je een aantal basisregels die je kunt gebruiken bij het ontwerp van een website of app.
De volgende onderwerpen worden besproken:
- Hoe kun je laten zien waar je bent
- Hoe kun je laten zien waar je naar toe kunt gaan
- Hoe kun je laten zien waar je niet heen kunt gaan
- Welke content een pagina kan bevatten
In de les staan verschillende oefeningen. Met deze oefeningen kun je kijken of je de lesstof hebt begrepen.
Wat moet je kunnen/ kennen/ bewijzen aan het eind van deze training?
Aan het eind van de training moet je een van de eindopdrachten inleveren.
De beoordelingscriteria vind je bij de opdracht.
Waar kun je nog meer informatie vinden over het onderwerp van deze training?
In deze lessen kan niet alles behandeld worden. Je kunt meer informatie vinden:
Websites:- http://www.handboekusability.nl/
- http://www.usabilityaward.nl/
- http://www.w3use.nl/usability/goudenregels.html
- http://www.usabilityweb.nl/
- http://www.usabilitybok.org
- Website Usability, Ward van der Putten
- Handboek website usability, Peter Kassenaar
