Waar ben ik?
Je hebt als vormgever 7 manieren om een bezoeker te laten zien waar zij/ hij is binnen de website of de app. In dit hoofdstuk worden ze allemaal besproken:
- Internetadres
- Het logo
- Tagline
- Paginatitels
- Kruimelpaden
- Navigatiebalken
- Koppen
Internetadressen
Een internetadres wordt ook wel een URL (=Uniform Resource Locator) genoemd. De url verwijst naar een pagina op internet. De url geeft veel informatie over waar je bent.

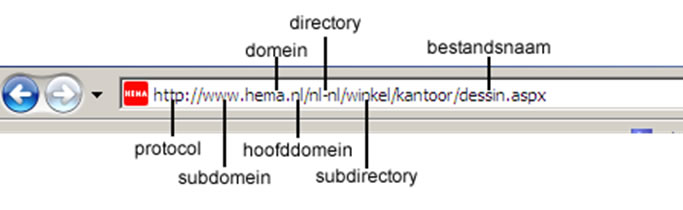
Protocol
Het internetadres begint met de naam van het gebruikte protocol. Een protocol is een verzameling afspraken over de manier waarom de gegevens overgebracht worden. Voor www is dit meestal http (=hyper text protocol) of https (= hyper text protocol Secure). Er zijn nog meer protocollen op internet:
| file | 'gewone' bestandssystemen. Dit zie je wanneer je een bestand van je eigen computer opent in een browser |
| http | Hypertext Transfer Protocol |
| https | HTTPS (HTTP Secure over een beveiligde verbinding) |
| ftp | File Transfer Protocol voor het up- en downloaden van bestanden bijvoorbeeld naar een webserver |
| ftps | ftp maar dan beveiligd |
| mailto |
Het protocol hoeft de gebruiker niet in te typen.
Domeinnaam
Hierna volgt de domeinnaam. Een domeinnaam verwijst naar de webserver.
Een domeinnaam kan in verschillende niveaus worden opgesplitst. Zo bestaat er een hoofddomein, een domein en een subdomein. De verschillende niveaus worden gescheiden door punten in de domeinnaam.
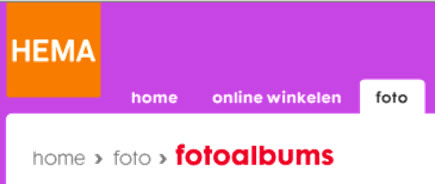
- Subdomein (Bijvoorbeeld www= World Wide Web)
- Domein (hema)
- Hoofddomein (nl)
Er zijn twee soorten hoofddomeinen:
- Algemene domeinen zoals .org (voor non-profitorganisaties) .info, .net, .com (voor websites met voornamelijk commerciële doeleinden) en .int (voor internationale organisaties).
- Landcode zijn de codes van het land waar de website zijn basis heeft, bijvoorbeeld .be voor België en .nl voor Nederland.
Toevoegingen
Na de domeinnaam zie je de map op de server waar het bestand is opgeslagen (nl-nl), de subdirectory (winkel/kantoor) en de bestandsnaam.
Wanneer je een zoekopdracht geeft, zie je het woord search? met een zoekreeks (=query)
https://www.google.nl/search?q=zoeken&oq=zoeken&aqs=chrome..69i57j0j69i60j0l3.2295j0j4&sourceid=chrome&espv.......
Tips:
Een domeinnaam is vaak de naam van het bedrijf of het onderwerp van de website. Er is geen onderscheid tussen kleine letters en hoofdletters. De regels voor een domeinnaam variëren per hoofddomein. Voor de landen-domeinen maken de landen zelf de regels.
Bij het kiezen van een domeinnaam is het veilig om je te houden aan de volgende regels:- Toegestane tekens zijn alle letters en cijfers en het minteken.
- Niet toegestaan zijn dus alle andere tekens, zoals & +, . * ! % _ e.d. Ook kun je geen trema’s en accenttekens in nl-domeinnamen gebruiken. Wel wordt momenteel internationaal geprobeerd om nieuwe afspraken voor ‘vreemde tekens’ te ontwikkelen.
- Het minteken mag niet direct voor of achter een punt staan (dit geldt voor een subdomein)
- Domeinnamen mogen niet in strijd zijn met geregistreerde merknamen
- De domeinnaam moet minimaal twee en maximaal 63 tekens lang zijn
- De domeinnaam moet minimaal een letter bevatten.
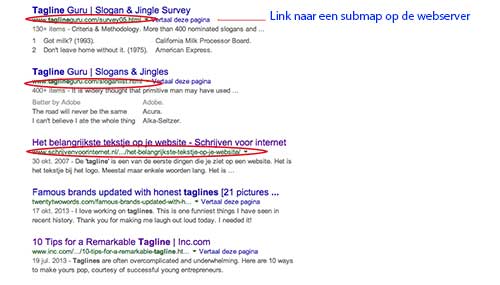
Wanneer je een domeinnaam intypt in het browservenster zonder toevoegingen zoals een bestandsnaam, dan wordt de pagina geopend met de naam index.html. Dit is de home-page of landingspagina. Wanneer je via een zoekmachine naar een site gaat, dan is de kans groot dat je op een andere pagina binnen komt. Welke pagina dat is, zie je in de zoekresultaten:

Oefening 1
- Een domeinnaam moet je aanvragen. Lees deze website voor informatie over domeinnamen. Zoek uit hoe je de verschillende toplevel domeinnamen aanvraagd en en wie de domeinnamen beheert.
- Kijk ook of het domein met jouw naam nog vrij is.
- Zoek in Google naar jouw opleiding en kijk op welke sites je op de home-page binnenkomt.
Logo’s en taglines
Een (goed) logo zegt de bezoeker meteen waar hij is. Een logo plaats je daarom meestal links boven in de pagina, want hier beginnen de meeste bezoekers van een site te kijken.
Deze regel is geen wet. Op de MA-website staat het logo rechts en bij Google in het midden. Welke keuze je ook maakt, zorg dat het logo goed te zien is.
Een woordmerk als logo is duidelijker dan alleen een beeldmerk (of het bedrijf moet zo bekend zijn als McDonald).
Wanneer het logo alleen bestaat uit een beeldmerk, plaats dan de naam van het bedrijf achter het logo.


Let op:
- Een logo moet op elke pagina van de site staan, want een bezoeker komt niet altijd op de eerste pagina binnen.
- Een logo staat op alle pagina’s ook altijd op precies dezelfde plaats.
- Het logo op de vervolgpagina’s is altijd een link naar de home-pagina.
- Een logo mag je nooit vervormen!

Tagline
Wanneer een logo niet voor alle bezoekers duidelijk is, kun je er een tagline bij plaatsen.
Een goede tagline geeft snel antwoord op de vragen:
- De reden dat de organisatie er is
- Wat je onderscheidt: het belangrijkste USP
- Wat de bezoeker van de site kan verwachten
Een logo met een tagline vormen samen de site-id.


De ‘tagline’ is een van de eerste dingen die je ziet op een website. Het is daarom het belangrijkste tekstje op je website. Door je tagline kan een bezoeker direct beslissen of je website voor hem relevant is. De tagline mag niet ontbreken op een homepage.
Tips voor het schrijven van een tagline:
- Houd het kort: 1 of enkele woorden, streef niet naar een grammaticale volzin.
- Wees concreet, gebruik geen abstracte woorden als professioneel, oplossingen, producten/diensten enzovoort.
- Wees objectief, vermijd bijvoeglijke naamwoorden die een waardeoordeel bevatten.
- Maak duidelijk waarom een bezoeker op deze site moet zijn en niet bij de concurrent.
- SCHRIJF NIET IN HOOFDLETTERS, DAT IS SCHREEUWERIG EN SLECHTER LEESBAAR.
- Denk eraan om je belangrijkste SEO-keyword in je tagline op te nemen.
- Maak van je tagline geen plaatje maar neem het als tekst op in je html.
- Zet geen punt aan het eind.
Oefening 2
- Bedenk drie verschillende taglines bij het logo van MA.
Paginatitel
Elke webpagina moet een titel hebben. Een titel is zichtbaar in de titelbalk van de browser, op het tabblad van de pagina wanneer er meerdere pagina’s geopend zijn en in de startbalk van het bureaublad.
De titel geeft in een paar woorden weer waar de bezoeker is en wat hij op de pagina kan vinden.

Nog twee redenen om goede (unieke) titels te gebruiken:
- Titels zijn zichtbaar in het deelvenster Geschiedenis of history
- Titels zijn zichtbaar bij de bladwijzers of favorieten
- Titels zijn, samen met de omschrijving, zichtbaar in de zoekresultaten

Tips voor het schrijven van een titel:
- Geef elke pagina van een site zijn eigen, unieke paginatitel.
- Het woord (of woorden) waarop je gevonden wilt worden, verwerk je op een natuurlijke manier in de titel.
- Gebruik geen woorden die niets zeggen over de essentie van de pagina, dus geen lidwoorden en voegwoorden.
- Zet de belangrijkste woorden voorop, de minst belangrijke achteraan. Begin bijvoorbeeld op een productpagina met de productnaam en eindig met de bedrijfsnaam. Vooral belangrijk voor Bladwijzers/Favorieten!
- Neem minder zoekwoorden op naarmate er meer concurrentie op deze specifieke zoekwoorden is.
- Maak geen grapjes of woordspelingen.
- Maak heel duidelijk wat de essentie is van de pagina. Vooral belangrijk voor de Google-zoekresultatenpagina!
Het maximale aantal karakters dat je kunt gebruiken moet passen in een blok element dat 512 pixels breed is. Over het algemeen komt dit neer op 70 karakters voor de titel.
Oefening 3
- Bedenk voor 5 pagina's van de site www.ma-web.nl een unieke titel. Gebruik zoveel karakters als is toegestaan.
Kruimelpaden
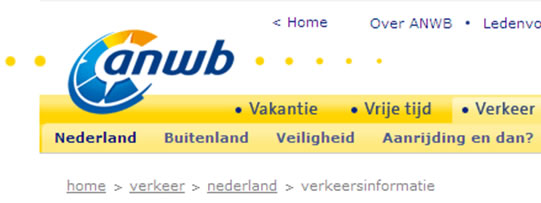
En kruimelpad is een tekstregel met hierin de verschillende niveaus vanuit de homepagina: home > eerste niveau > tweede niveau > derde niveau, enz.
Je maakt van elk “kruimeltje” een hyperlink, zodat de bezoeker niet alleen weet waar hij is, maar ook weet hoe hij snel terug kan gaan. De gebruiker heeft zo altijd overzicht en navigeert met 1 klik naar de bovenliggende pagina’s.
Kruimelpaden maken de pagina ook beter vindbaar. Google gebruikt sitelinks in de zoekresultaten waarmee de gebruiker direct naar een bepaald onderdeel van de website doorklikt. Vooral e-commerce sites hebben hier veel baat bij.
Kruimelpaden werken voornamelijk goed bij grote hiërarchische en e-commerce websites. De gebruiker verdwaalt snel in deze sites, omdat het informatieaanbod groot is en vaak aan elkaar gekoppeld. Hierbij navigeert de gebruiker regelmatig naar verschillende pagina’s binnen de site.
Voordat je besluit een kruimelpad te gebruiken is het belangrijk om te bepalen of het kruimelpad een toegevoegde waarde heeft op de site. Eenvoudige sites met 2 tot 3 niveaus diep kunnen best zonder een kruimelpad, mits de primaire navigatie duidelijk en helder is. Onthoud dat het kruimelpad slechts een secundaire navigatie is en ter ondersteuning van de primaire navigatie werkt.


Navigatiebalken
De navigatie van je website of app is erg bepalend voor de gebruiksvriendelijkheid. Een navigatiebalk laat niet alleen zien waar je naar toe kan gaan, maar ook waar je bent. In de navigatiebalken geef je de actieve pagina altijd een andere lay-out dan de andere pagina's. De navigatie wordt verder behandeld in de volgende les.
Koppen
Een goede hoofdkop geeft ook aan waar de gebruiker zich bevindt. Een hoofdkop wordt in html aangegeven met <h1>. De hoofdkop is altijd goed zichtbaar. De subkoppen geven de structuur binnen de pagina aan. De subkoppen worden aangegeven met <h2> t/m <h6>. In eerste instantie leest de bezoeker de tekst niet, maar scant de koppen.
Koppen zorgen er ook voor dat de pagina beter gevonden wordt.
Oefening 4
- Bekijk verschillende pagina's van de site www.bol.com en beschrijf hoe de koppen gebruikt worden om de hiërarchie binnen de pagina aan te geven.
