Designing with the mind in mind 2
Kleuren, Perifeer zicht
Kleuren
De volgende guidelines gaan over kleur. Kleuren zijn belangrijk bij het ontwerp van de user interface.
Eerst een korte herhaling van de kleurenleer.


Kleurencirkel
Kleurschakeringen en tonen
De kleuren van de kleurencirkel kunnen gemengd worden met wit om ze lichter te maken of met zwart om ze donkerder te maken. Deze kleurcombinaties worden kleurschakeringen of kleurtonen genoemd.
Kijk op deze website: http://www.worqx.com/ voor meer kleurenleer.

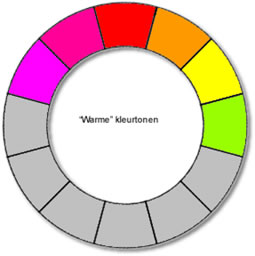
Warme en koude kleuren
Warme kleurtonen maken bij de meeste mensen een indruk van warmte. Koele kleuren zorgen voor een frissere atmosfeer. Voor de vormgeving van de beschikbare ruimte is het bijzonder belangrijk om te weten dat koude kleuren afstand suggereren, terwijl warme kleuren een indruk van nabijheid opwekken. Geel heeft een weidse en aantrekkende invloed op mensen. Rood vernauwt de ruimtelijke indruk, werkt drukkend en roept agressieve stemmingen op. Wat betreft de kleurkeuze is het aan te raden om te bedenken hoe je het onderwerp van de webpagina kunt benadrukken met de selectie van kleuren. Woorden zoals "waarschuwing", "heet" en "actueel" geven warme gewaarwordingen en warme kleuren benadrukken dat nog eens. Geef "november", "ijs" en "serieus" dan koude kleuren.


Betekenis van kleur
Elke kleur heeft zijn eigen betekenis.
- Rood: rood is een zeer fysieke kleur die de hartslag versnelt en urgentie aanduidt. Rood staat voor energie, moed, kracht, opwinding en warmte. Doordat rood de eigenschap heeft dichterbij te lijken dan de kleur daadwerkelijk is, weet deze kleur onze aandacht te grijpen. Bovendien heeft rood een fysiek effect: het verhoogt onze hartslag waardoor de tijd sneller lijkt te gaan. Hierdoor worden we gestimuleerd om sneller actie te ondernemen.
- Blauw: blauw is een intellectuele kleur en staat voor betrouwbaarheid, loyaliteit, oprechtheid en effectiviteit. Ook heeft blauw associaties met communicatie, logica en koelte. Blauw is een kleur die, in tegenstelling tot het fysieke effect van rood, een mentaal effect heeft. Een donkere variant van blauw stimuleert helder denken, terwijl een lichte variant van blauw de concentratie bevorderd. Blauw is bovendien wereldwijd de favoriete kleur.
- Geel: geel wordt gezien als een jeugdige, optimistische kleur die de aandacht grijpt. Geel wordt ook in verband gebracht met zelfvertrouwen, creativiteit en vriendelijkheid. Geel is een kleur die de emotie stimuleert en daardoor psychologisch een sterke kleur. Het juiste gebruik van geel zal zorgen voor emoties van zelfvertrouwen en optimisme. Echter kan geel, als de kleur te vaak gebruikt wordt, juist het tegenovergestelde bereiken: ongerustheid en bezorgdheid.
- Groen: groen wordt vaak gezien als de kleur van balans, verfrissing, herstel, gezondheid en evenwicht. Bovendien roept groen associaties op met milieuvriendelijkheid, gerustheid en vrede. Groen is dan ook een ontspannende kleur waarmee positiviteit wordt opgewekt. Groen is, doordat de kleur in het midden van het spectrum komt, bovendien de kleur die het makkelijkst door je ogen verwerkt kan worden.
- Paars: paars is een rustgevende kleur en wordt geassocieerd met luxe, visie, kwaliteit en waarheid. Bovendien wordt paars geassocieerd met spiritueel bewustzijn. Paars stimuleert het bewustzijn en bevorderd hierdoor het denken. Bovendien wordt paars in verband gebracht met luxe en kan dan ook worden gebruikt om de best mogelijke kwaliteit te benadrukken. Bij buitensporig gebruik kan paars ervoor zorgen dat er langer over keuzes wordt nagedacht.
- Oranje: oranje is een kleur die staat voor warmte, veiligheid, passie en plezier. Ook wordt de kleur geassocieerd met fysiek comfort, eten warmte en onderdak. Oranje is een stimulerende kleur.
- Roze: roze wordt gezien als een romantische kleur en als een vrouwelijke kleur. Roze staat ook voor liefde, warmte, voeden en rust. Roze is een kleur die een fysiek effect met zich meebrengt. Echter is dit fysieke effect wel eerder rustgevend dan stimulerend waardoor roze niet aanspoort tot actie.
- Grijs: grijs staat voor neutraliteit en is de kleur die de minst psychologische effecten met zich meebrengt. Door te veel grijs te gebruiken kan de kleur zelfs deprimerend werken, waardoor de kleur een remmend effect kan hebben.
- Bruin: bruin is een kleur die staat voor warmte en betrouwbaarheid. Bovendien wordt bruin geassocieerd met hulp en eerlijkheid. Bruin is een solide en betrouwbare kleur en zorgt voor een gevoel van rust. Bovendien wordt bruin in verband gebracht met de aarde en de natuur.
- Zwart: zwart is een krachtige kleur en staat voor wijsheid en efficiëntie. Bovendien heeft zwart associaties met veiligheid en aantrekkingskracht. Zwart is een combinatie van alle kleuren. Het is een kleur die helderheid en veiligheid communiceert. Bovendien is zwart een kleur die gevoelens van energie en ernst met zich meebrengt.
- Wit: wit is een kleur die staat voor hygiëne, helderheid, zuiverheid en eenvoud. Ook wordt wit geassocieerd met verfijning en efficiëntie. Wit zorgt bovendien voor een verhoogde perceptie van ruimte. Wit kan er dan ook voor zorgen dat je website er fris en verzorgd uitziet.
Kijk ook op: http://www.mariaclaudiacortes.com/#
Kleuren kiezen
Het kiezen van de goede kleur is niet een kwestie van smaak. Je kent vast wel het idee dat je non-verbale communicatie een belangrijk aandeel heeft in de manier waarop je bij iemand overkomt. Dit is te vergelijken met het kiezen van de juiste kleuren voor een website. Ik heb het dan niet zozeer over een percentage waarmee de keuze van je bezoekers wordt beïnvloed, maar over het idee dat de gekozen kleuren een belangrijke invloed hebben op het gevoel dat een bezoeker bij jouw website krijgt en je er goed aan doet om dit in je voordeel te laten werken.
Sommige kleuren worden met name in bepaalde bedrijfstakken veel gebruikt, zoals blauw bij ondernemingen voor waterbeheer en groen voor milieu-instellingen. Het is belangrijk een balans te vinden tussen het vereiste om met een bepaalde bedrijfstak geassocieerd te worden en de noodzaak je te onderscheiden van concurrenten.
Uiteindelijk wordt de kleurkeuze beïnvloed door de doelen en de filosofie van het bedrijf en het beeld dat je wilt neerzetten. Gebruik bij het ontwerp in ieder geval geen kleuren zonder dat je hier bewust over hebt nagedacht.
Om tot de juiste combinatie van kleuren te komen, is het belangrijk om te beginnen met de keuze van één of meerdere basiskleuren. Deze basiskleur(en) kun je kiezen door te kijken naar de psychologische associaties die aan kleuren verbonden zijn en deze aan te laten sluiten bij de kernwaarden van jouw website.
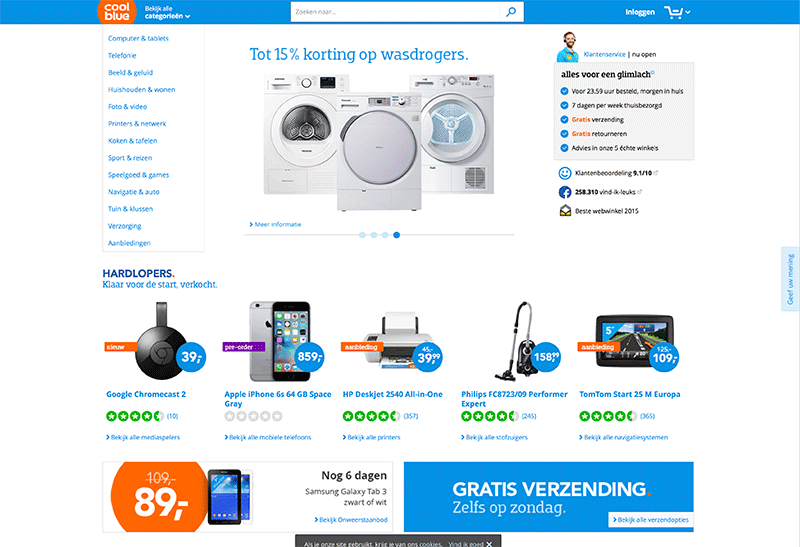
Voorbeeld:

Op Coolblue is er duidelijk gekozen voor de kleur blauw als basiskleur. Er zijn diverse associaties van de kleur blauw die aansluiten bij de visie van Coolblue: effectiviteit, loyaliteit en communicatie. Dit komt ook duidelijk terug in de USP’s die worden genoemd, zoals een snelle levertijd, uitgebreide mogelijkheden om contact met de klantenservice op te nemen, en de mogelijkheid om iets gratis retour te sturen.
Ook oranje is een kleur die vaak op de website terugkomt. In dit geval legt oranje de associatie met passie en plezier. De slogan van Coolblue luidt dan ook: ‘alles voor een glimlach’. De combinatie met wit op de website zorgt bovendien voor een frisse en overzichtelijke uitstraling.
Blauw en oranje zijn bovendien niet alleen goed gekozen door de juiste psychologische associaties, het zijn ook ‘complementaire kleuren’.
Hiernaast kun je kijken naar de voorkeuren van de doelgroep. De site http://www.joehallock.com geeft de resultaten weer van de voorkeuren voor kleur van de verschillende doelgroepen.

Een goede tool om kleuren te kiezen is https://color.adobe.com/nl/create/color-wheel/. Kijk ook naar http://coolors.co/.
Monochroom kleuren
De makkelijkste manier om kleuren te kiezen is de verschillende tinten te nemen van 1 kleur. Dit noem je monochroom kleuren. Niet alle kleuren zijn hiervoor geschikt. Rood wordt bijvoorbeeld roze, wanneer je het mengt met wit. Je kunt monochrome kleuren goed combineren met zwart of wit.
De tinten moeten wel ongeveer 25% van elkaar verschillen om het zichtbaar te houden.

Complementaire kleuren
Complementaire kleuren liggen tegenover elkaar in de kleurencirkel. Complementaire kleuren vullen elkaar aan en worden veel gebruikt voor logo’s.
Complementaire kleuren zijn eenvoudig te berekenen. De eerste kleur bevat alles wat de andere niet bezit. De complementaire kleur van #ff0000 is #00ffff. De complementaire kleur van #003399 is #ffcc66.


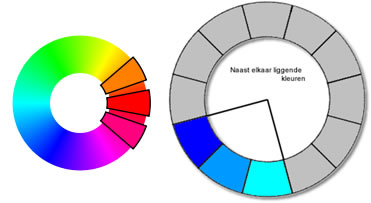
Analoge kleuren
Analoge kleuren liggen naast elkaar in een hoek van ongeveer 30 graden. Je kunt bij dit kleurcontrast meerdere kleuren gebruiken.


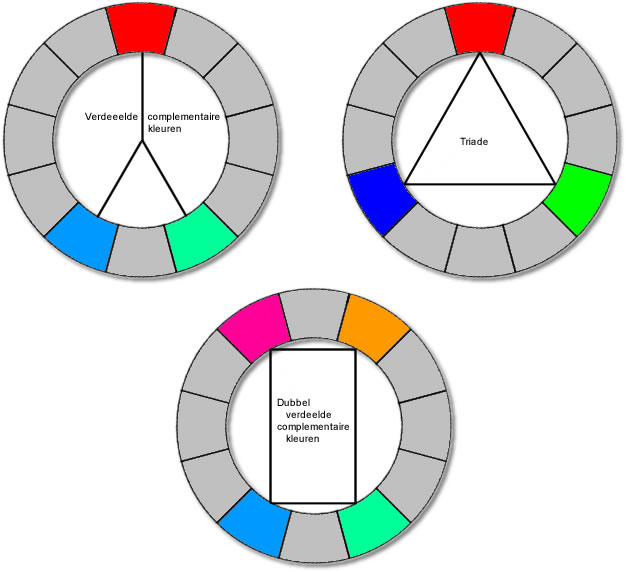
Verdeelde complementaire kleuren

Signaalkleuren= call to action
Rood trekt zo sterk de aandacht dat het in heel de wereld gebruikt wordt als een signaalkleur, denk maar aan verkeerslichten, verkeersborden, achter-en remlichten, en de rode knop bij programma’s.
Groen staat voor veilig. In de userinterface wordt rood, geel en groen gebruikt. Rood en groen zijn contrasterende kleuren en geel is de analoge kleur van rood en van groen.
De kleur blauw wordt gebruikt als signaalkleur voor neutrale informatie.
Wanneer je een signaalkleur gebruikt als basiskleur, dan moet je zorgen dat belangrijke zaken opvallen door de gekozen vorm.

Designing with the mind in mind: kleur
Bij user interface design is het belangrijk om te beseffen hoe wij kleuren waarnemen:
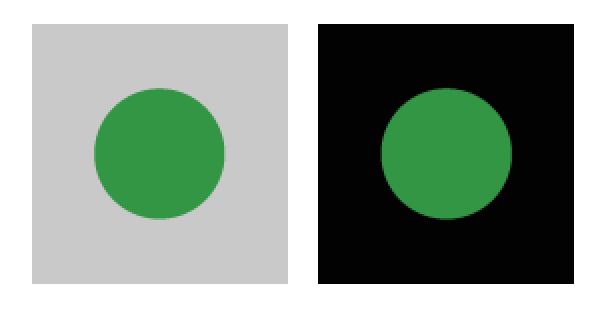
- Wij zijn goed in het zien van contrasten (randen), niet in absolute helderheid.

De cirkels lijken verschillende tinten groen omdat hun achtergronden verschillend zijn, maar ze hebben dezelfde kleur.
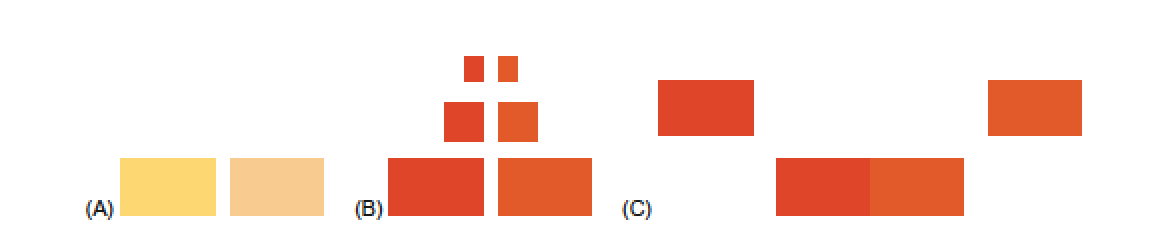
Wanneer je kijkt naar de eerste afbeelding dan lijkt vakje A donkerder dan B. Wanneer je naar de tweede afbeelding kijkt, dan zie je dat A en B dezelfde kleur grijs hebben.
- Ons vermogen om kleuren te onderscheiden, hangt af van hoe de kleuren worden gepresenteerd:
- Verzadiging : Hoe lichter twee kleuren zijn, hoe moeilijker het is om hen te onderscheiden
- Kleurvlakgrootte: Hoe kleiner of dunner objecten zijn, hoe moeilijker het is om onderscheid te maken. De tekst is vaak dun, dus de exacte kleur van de tekst is vaak moeilijk vast te stellen.
- Scheiding : Hoe meer gescheiden kleurvlakken zijn, hoe moeilijker het is om onderscheid te maken, vooral wanneer de afstand zo groot is dat je ogen moeten bewegen.

- Sommige mensen zijn kleurenblind.
Iemand met kleurenblindheid ziet beide afbeeldingen hetzelfde.
Afbeelding: Druk op de groene knop om verder te gaan.
- Overige invloeden op de kleurwaarneming:
- verschillende devices geven de kleuren anders weer
- weergavehoek: wanneer je een beetje schuin voor het scherm staat zie je de kleuren minder goed
- lichtinval van ramen of lampen
Hieruit komen de volgende guidelines:
- Gebruik voor iedereen zichtbare kleuren
De kleuren die mensen het gemakkelijkst kunnen onderscheiden zijn die welke een sterk signaal veroorzaken. Deze kleuren zijn rood, groen, geel, blauw, zwart en wit. Andere kleuren leiden tot signalen op meer dan één kleurkanaal, en dan kan ons visuele systeem ze niet zo snel en gemakkelijk onderscheiden van andere kleuren, als het de zes genoemde kleuren kan onderscheiden.

- Gebruik onderscheidende kleuren
- Onderscheid kleuren door verzadiging, helderheid en tint.
Vermijd subtiele kleurverschillen. Zorg ervoor dat het contrast tussen de kleuren hoog is.
- Vermijd kleurcombinaties die kleurenblinden niet van elkaar kunnen onderscheiden zoals donkerrood-zwart, donkerrood-donkergroen, blauw-paars, lichtgroen-wit.
- Gebruik kleur in combinatie met andere signalen, bijvoorbeeld een kleurvlak met een icoontje erop.
- Scheid sterk opponente kleuren. Deze veroorzaken een irritante flikkering.
Oefeningen
- Welke basiskleuren en ondersteunende kleuren zijn er gebruikt op de site http://www.prenatal.nl/?
- Hoe noem je deze combinatie van kleuren?
- Wat is de betekenis van deze kleuren?
- Op welke manier passen deze kleuren bij de doelgroep van de site?
- Welke basiskleuren en ondersteunende kleuren zijn er gebruikt op de site http://www.gamma.com?
- Hoe noem je deze combinatie van kleuren?
- Wat is de betekenis van deze kleuren?
- Op welke manier passen deze kleuren bij de doelgroep van de site?
- Welke basiskleuren en ondersteunende kleuren zijn er gebruikt op de site www.abnamro.nl?
- Hoe noem je deze combinatie van kleuren?
- Wat is de betekenis van deze kleuren?
- Op welke manier passen deze kleuren bij de doelgroep van de site?
- Welke basiskleuren en ondersteunende kleuren zijn er gebruikt op de site http://www.ajax.nl/?
- Hoe noem je deze combinatie van kleuren?
- Wat is de betekenis van deze kleuren?
- Op welke manier passen deze kleuren bij de doelgroep van de site?
- Neem een pagina van een website die je zelf hebt ontworpen.
- Maak voor deze pagina drie verschillende ontwerpen met verschillende kleurcombinaties. Ga hierbij steeds uit van 1 basiskleur. Kies maximaal 3 kleuren. Maak de volgende combinaties:
- analoge kleuren
- complementaire kleuren
- verdeelde complementaire kleuren
- Beschrijf welke combinatie het meest voldoet aan de guidelines.
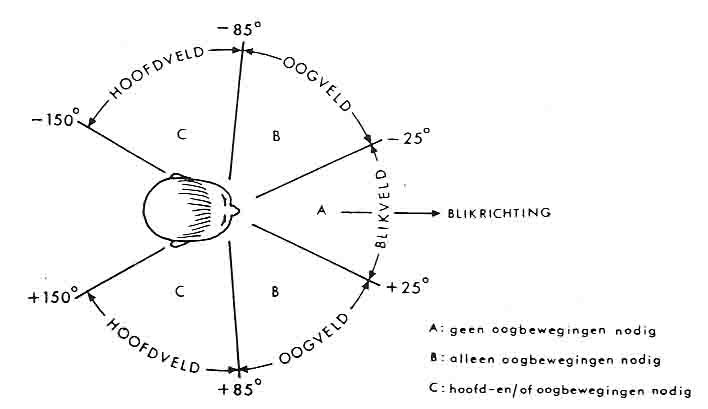
We hebben een beperkt gezichtsveld: Our Peripheral Vision is Poor

Ons oog ziet in hoge resolutie in een klein gebied in het midden van ons gezichtsveld. Aan de randen van ons gezichtsveld zien we niet zo scherp. Door onze ogen snel heen en weer te bewegen denken we een groter geheel te kunnen overzien. Dit betekent dat, wanneer we dicht bij een groot beeldscherm zitten, we niet het hele scherm overzien.

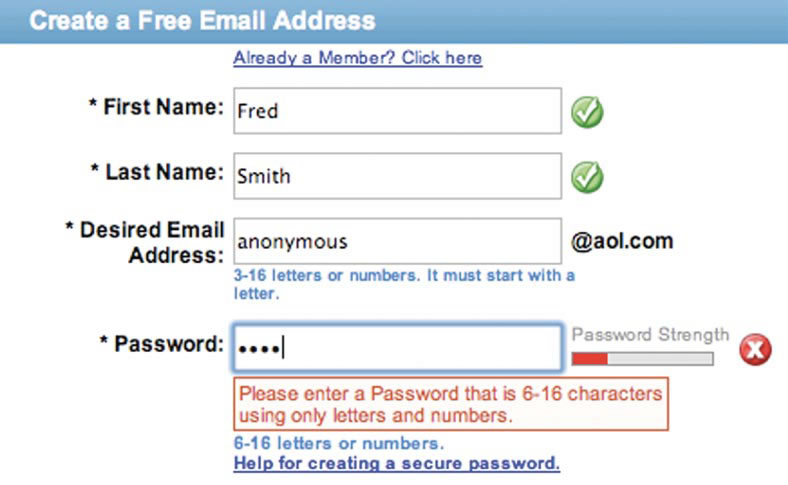
Gebruikers zien de foutmelding in het bovenstaande scherm niet, omdat ze naar de knop Sign in kijken. Alles op het scherm dat zich niet binnen 1-2 centimeter van de klik-locatie bevindt (uitgaande van een normale computer kijkafstand) is slecht zichtbaar.
Ook zachte kleuren, die niet in het direchte gezichtsveld liggen worden niet gezien.
Vanuit deze kennis komen de volgende guidelines:
- Plaats boodschappen op de plaats waar gebruikers naar kijken.
- Markeer foutmeldingen duidelijk, het liefst naast het element waar ze ontstaan.
- Reserveer de kleur rood voor fouten of gebruik een foutsymbool.
- Gebruik met mate: Pop-ups, Geluid, Beweging/knipperen.