Style guides
In de vorige hoofdstukken heb je gezien dat je bij het ontwerpen van een goede user interface met veel zaken rekening moet houden.
Toch, wanneer je kijkt naar de user interface van een app of een website, dan is deze opgebouwd uit een aantal vaste elementen die steeds terugkeren, onder andere:
- kop 1, kop 2, kop 3, enz
- platte tekst
- formuliervelden
- tekstveld
- tekstarea
- radiobuttons en checkboxen
- keuzelijsten
- andere tekstvelden
- wachtwoorden
- bestanden uploaden
- navigatie
- visuals
- animatie
- video
- foto's
- logo
- tekeningen
- pictogrammen
- links en knoppen
Bij het designen van een site of app is het dus niet effectief om scherm voor scherm te ontwerpen. Je kunt met de losse elementen de verschillende pagina's samenstellen.
Hoe de verschillende elementen eruitzien kun je vastleggen in een style guide.
Het voordeel van het werken met een style guide is:
- Visuele consistentie - een style guide zorgt er voor dat alle mediauitingen een gemeenschappelijke beeldtaal weerspiegelen en bijdragen aan een gemeenschappelijke gebruikerservaring.
- Context - een uitgebreide style guide geeft niet alleen weer hoe een element er uit ziet, maar ook wanneer je het gebruikt. Bijvoorbeeld een rode button voor een call to action en een groene knop voor de volgende stap in het proces.
- Samenwerking - een style guide zorgt ervoor dat meer mensen goed kunnen samenwerken in een project. Iedereen werkt met dezelfde basis-elementen.
- Code standaardisatie - Front-end style guides helpen met het standaardiseren van de HTML, CSS of Javascriptcode, zodat ontwerpers en ontwikkelaars snel kunnen zien of een nieuw ontwerp afwijkt van de vastgestelde normen. CSS- en javascriptcode kunnen herhaaldelijk gebruikt worden.
- Nieuwe medewerkers zijn snel in te werken.
Soorten style guides
Moodboards
Moodboards zijn de meest artistieke, maar ook de meest abstracte vorm van style guides. Zij worden gebruikt in het begin van een project. Een moodboard geeft meer de sfeer/ mood weer. Ze missen technische details. Moodboards zijn daarom meer een basis waarop style guides gebaseerd worden.

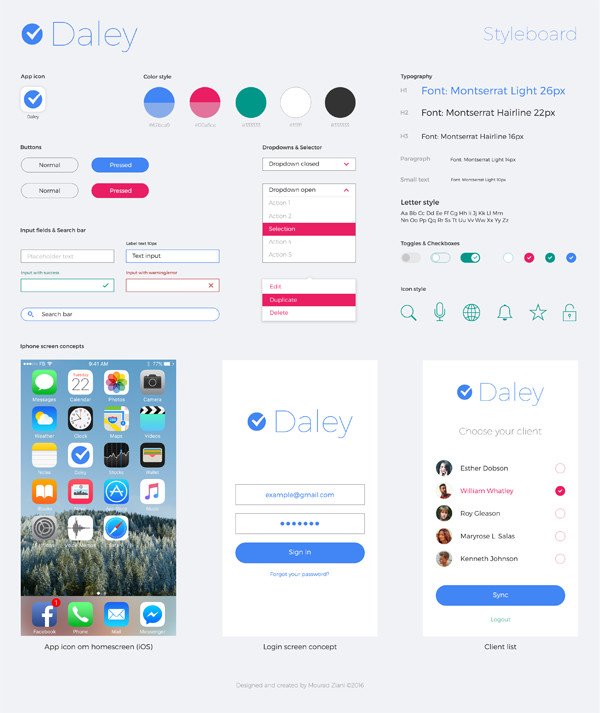
Style tiles (style board)
Style tiles kun je plaatsen tussen moodboards en uitgebreide huisstijl of front-end style guides. Het zijn collages met verschillende stijl-elementen zoals lettertype, lettertypebehandeling en voorbeelden voor de teksten, knoppen en pictogrammen. De "tegel" zelf is ontworpen met de dezelfde stijl en kleurstelling als het te ontwerpen product. Vaak staan er ook nog "moods" vermeld waarop de verschillende elementen zijn gebaseerd.

Style tiles zijn makkelijk en snel te maken en zijn geschikt voor een presentatie aan een klant. Ze zijn niet geschikt als basis voor de hele vormgeving van de user interface.
Huisstijlen (brand styles)
Een huisstijlgids bevat alle regels en normen voor het merk van een bedrijf. Een huisstijl gaat veel verder dan alleen het logo. Het beschrijft de gehele merkidentiteit op websites / apps, reclame, visitekaartjes, openbare forums , enz.
Een voorbeeld is de huisstijlgids van Adobe
In de huisstijl komt de persoonlijkheid van het merk tot uiting. Deze bestaat uit:
- Logo en logo-gebruik
Maten, witruimte rondom het logo, kleuren, achtergrond, toepassing - Kleur
Het kleurenschema van een bedrijf is erg belangrijk. (Kan je je een blauw blikje cola voorstellen?) Het schema bevat zowel RGB-codes voor webgebruik, en CMYK (of Pantone) voor print. - Typografie
Lettertype, gewichten en behandelingen - Iconografie / Imagery
Een merk heeft vaak zijn eigen gespecialiseerde set van pictogrammen of afbeeldingen - Copywriting
De toon en de taal - Medium-specifieke instructies
Alle regels die gelden voor het web, mobiele apparaten, verschillende soorten advertenties, brochures, etc. - Brand Achtergrond
Geschiedenis, missie / visie en persoonlijkheid.
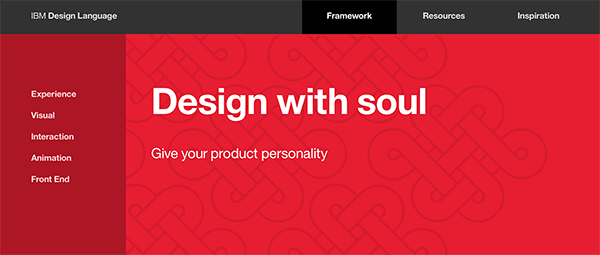
Front-end style guides
Een front-end style guide is de grootste en meest gedetailleerde van de style guides. Ze combineert in feite alle vorige gidsen en bevat de huisstijl plus herbruikbare broncode en user interface.
Voorbeelden van front-end style guides zijn
Een front-end style guide begint vaak met een overzicht van de doelen van het product/merk:
- overkoepelende missie
- persoonlijkheid
- content strategie
- filosofie of motto

Verder bevat een front-end style guide de volgende onderdelen:
- grid
- de exacte waarden voor alle borders
- de exacte waarden voor de afstand tussen verschillende onderdelen (bijvoorbeeld tussen tekst en afbeeldingen, tussen de kop en de bovenste navigatiebalk)
- positionering van de vaste elementen (logo, copyright-informatie, etc.)
- kolommen (hoeveel, de breedte, de tussenruimte, etc.)
- kleuren
- typografie
- headings
- lijsten
- hiërarchie
- knoppen
- formulieren
- media
- afbeeldingen
- video
- navigatie
- animatie
- pictogrammen
- afspraken rond naamgeving bestanden en mappen
- taalgebruik
Oefening 1
- Maak een style tile voor een van je eigen websites met hierin in minsterns:
- kop 1, kop 2, kop 3, enz
- platte tekst
- ongeordende lijst
- formuliervelden
- tekstveld
- tekstarea
- radiobuttons en checkboxen
- keuzelijsten
- navigatie
- links en knoppen
- mood
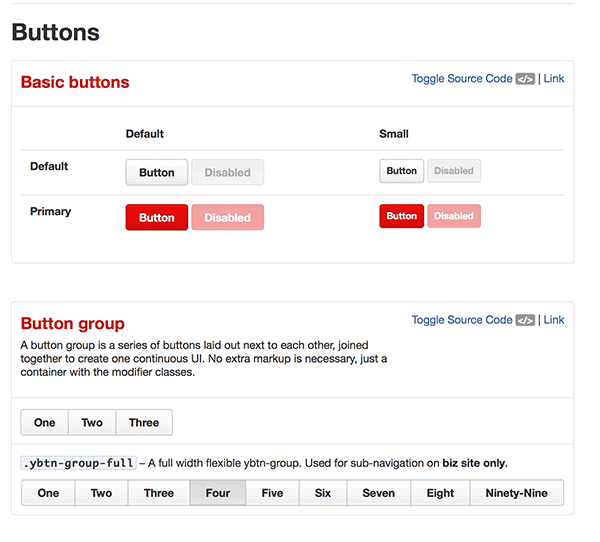
- Zet deze style tile om in (een deel van) een front-end style guide. Dit wil zeggen dat je van alle elementen van de style tile een html-pagina maakt met daarin ook de bijbehorende code. Zie onderstaand voorbeeld.

User Interface Design Patterns
Een “UI design pattern” oftewel User Interface design pattern is een layout die een gekend ontwerp-probleem oplost. Het probleem is steeds hetzelfde, de oplossing ook. Een probleem kan bijvoorbeeld zijn: te veel menu items. Een oplossing kan zijn: gebruik intuïtieve submenus.
Voordelen van het werken met patterns zijn:
- Het maakt het samenwerken aan een project makkelijker. Iedereen van het projectteam kan werken aan een deel van het product zonder dat de vormgeving afwijkt.
- Tijdwinst. Iedere keer dat dit onderdeel nodig is in een model, kan het pattern worden gebruikt. De ontwikkeltijd wordt hierdoor verkort.
- Wanneer een pattern wordt verbeterd, profiteren onderdelen die het pattern gebruiken direct van deze verbetering.
Best practices voor het ontwerpen van mobiele apps zijn te vinden op mobile-patterns.com. Voor webdesign zijn er veel meer goede websites, maar de meest uitgebreide is ui-patterns.com.
Oefening 2
- Ga naar de site ui-patterns.com en ga naar de pagina design patterns.
- Kies de design pattern Gallery
- Wat is het doel van deze pattern? ( Problem summary)
- Waar gebruik je deze pattern voor? (Usage)
- Wat is de oplossing? (Solution)
- Welk tips krijg je voor het ontwerpen van een Gallery?
- Klik op de link bij de bron (Sources) .
- Beschrijf in je eigen woorden waar je rekening mee moet houden bij het ontwerpen van een gallery.
- Ga op de site ui-patterns.com naar de pagina Screenshots en kies weer de de categorie Gallery.
- Bekijk de verschillende voorbeelden, ook live,
- Beschrijf (of teken) 3 verschillende voorbeelden voor:
- omgaan met borders
- plaatsing van navigatie
- soorten navigatie
- vormgeving navigatie
- plaatsing bijschrift van de afbeelding
- overgang van de verschillene items in de gallery (Transitions)
- Ga naar de site mobile-patterns.com en kies ook hier de categorie Gallery.
- Beschrijf (of teken) 3 verschillende mobile voorbeelden voor:
- omgaan met borders
- plaatsing van navigatie
- soorten navigatie
- vormgeving navigatie
- plaatsing bijschrift van de afbeelding
- overgang van de verschillene items in de gallery (Transitions).
- Schets 3 verschillende navigatiepatterns in de categorie tab-navigatie op de site ui-patterns.com die je aanspreken.
- Schets voor deze patterns een mobile versie.
Guidelines mobile devices
Bij het visueel vormgeven van een website of app heb je te maken met de beperkingen van de device en de systeemsoftware waarop de app of website draait.
Zo worden kleuren op een Apple-device anders weergegeven dan op een device met Android of WIndows.
Bij mobile devices is de visuele vormgeving voor een groot aantal basisfuncties vastgelegd in het besturingssysteem. Je moet dan werken met de standaard vormgeving van de elementen.
Informatie hierover kun je vinden op de verschillende developer-sites:
- http://developer.android.com/design/index.html
- https://developer.apple.com/design/
- http://dev.windows.com/en-us/design
Oefening 3
- Bekijk de bovenstaande links.
- Kijk naar de volgende links:
- Ga naar het designdeel van de developerssite van Android
- Op welke onderdelen zijn er aanpassingen gemaakt in de nieuwste versie van Android?
- Welk font gebruikt Android?
- Hoe kun je aan het kleurenpallet komen?
- Ga naar de site van Apple en bekijk de winnaars van de designprijs.
- Bekijk de UI do's and don'ts en beschrijf 5 tips in je eigen woorden.
- Download de iOS Human Interface Guidelines en zoek uit hoe groot een app icon moet zijn voor de verschillende iPhones.
- Welke eisen worden er nog meer aan deze icons gesteld?
- Maak een 2de style tile die past bij je eigen website, maar die is aangepast aan de guidelines voor de iPhone.