Animatie en user experience
Door de nieuwe mogelijkheden van css en jQuery worden steeds meer animaties gebruikt in de user interface. Goed toegepaste animatie zorgen voor een positieve user experience.
Animaties trekken je aandacht naar de juiste elementen in een webpagina en zorgen hiermee voor een bepaalde focus. Een bewegend element trekt eerder de aandacht dan een stilstaand element.
Animaties kun je ook gebruiken om de onderliggende relaties tussen bepaalde elementen duidelijk te maken. Dat betekent dat de bezoeker begrijpt dat de pop-up die opende, bij het icoontje hoort, waar hij of zij op klikte.
Aminatie kun je ook gebruiken voor feedback. Een upload-knop die na de klik volloopt maakt de gebruiker duidelijk hoe het uploaden verloopt.
Animaties in een website geven dus : een positieve indruk, meer focus en begrip van relaties (en context) in de website. Dit maakt een website gebruikersvriendelijk, intuïtief en innovatief.
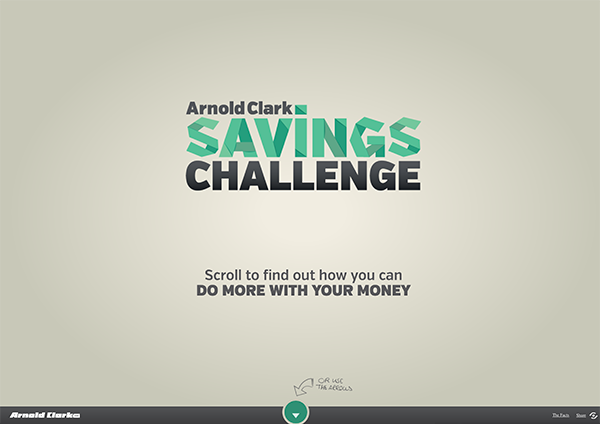
Op de onderstaande site worden de animaties gebruikt voor feedback, focus en om onderlinge relaties duidelijk te maken.
http://www.arnoldclark.com/challenge/
Wanneer je animatie wilt gebruiken dan moet je rekening houden met:
- Browservereisten: niet alle browsers ondersteunen animaties. Van tevoren moet je onderzoeken welke animaties in welke browsers goed werken.
- Animaties moeten responsive (en dus voor elk apparaat) ontworpen en ontwikkeld worden.
- De user experience. Een goede user experience zorgt voor een goede bezoekervaring, waardoor meer bezoekers terugkomen en waardoor er meer conversie ontstaat. Animaties dragen hier aan bij.
6 reden om animatie te gebruiken:
- Animatie maakt van een website een beleving.
Een website zonder animaties is zoals een auto zonder stuurbekrachtiging. Je kunt prima rijden en inparkeren, maar echt prettig is het niet. Je houdt de gebruiker als het ware tegen om soepel en probleemloos door een website te gaan. - Animatie versimpelt complexe informatie.
Als ontwerper wil je dat informatie voor de gebruiker duidelijk is zonder dat je daar veel stilistische elementen voor moet inzetten. Onthoud dat functionele elementen niet altijd een vaste positie hoeven te hebben en altijd zichtbaar moeten zijn. Ze kunnen ook getimed worden, zodat ze zichtbaar worden op het moment dat de gebruiker ze wil zien. - Door elementen alleen op het juiste moment zichtbaar te maken, versimpel je de interface. Een onderliggend element wordt bijvoorbeeld geïntroduceerd als de gebruiker er met zijn muis overheen gaat. Dan maak je gelijk duidelijk waar een element voor staat en weten gebruikers waar ze bijvoorbeeld een menu kunnen vinden. Door het element op één plek te laten transformeren, hoeft de gebruiker minder informatie te verwerken.
- Animaties hebben minder pixelruimte nodig.
Naast dat je complexe informatie kunt versimpelen, neemt een animatie ook minder ruimte in beslag op de website. Die ruimte ontstaat doordat alle relevante informatie op één plek verschijnt. Denk bijvoorbeeld aan animerende infographic of screencast. De animatie vervangt de zware how-to-video’s, waarvoor de gebruiker ook nog een extra handeling moet verrichten, namelijk het aanklikken van de ‘play’ button. Met een gifje wordt wel de informatie getoond, maar houd je je website licht. - Met animaties begeleid je de gebruiker.
Een goede user interface beperkt zich niet tot tekst, icoontjes of opvallende kleuren om aan te geven hoe je de website moet gebruiken. Met animatie kun je net zo goed de aandacht vragen van de gebruiker. Ga af op intuïtie, een subtiele bounce kan als seintje al voldoende zijn om de gebruiker te laten weten dat hij iets met het element kan doen. - Met animaties geef je feedback aan de gebruiker.
Met de juiste bewegingen en timing kun je de gebruiker feedback geven dat hij een actie goed heeft uitgevoerd zonder een hele nieuwe pagina te laden. Je kunt dat realiseren door de submitbutton dynamisch te laten veranderen in een vinkje. Het is een simpel icoontje, maar de gebruiker weet precies wat je bedoelt en wordt bevestigd in zijn handeling.


Animaties maken een website of -shop fijner om naar te kijken en te gebruiken. Het zijn de details die een ervaring van een 7 naar een 9+ trekken.
Oefeningen 1
Animatie is zo'n belangrijk onderdeel geworden van de user interface, dat Google op zijn website over material design een apart hoofdstuk wijdt aan animatie. Bekijk de informatie op deze website.
- Geef aan welke animatieprincipes worden toegepast: Maak een schermafbeelding van de amimatie en schrijf het animatieprincipe ernaast.
- Op w3schools vind je de mogelijkheden van het CSS3 animation property. Bekijk de verschillende voorbeelden en pas een voorbeeld toe op een eigen webpagina.
Hoe te gebruiken?
- Galleries en slideshows
Een van de meest gebruikte, maar ook fout gebruikte, animaties zijn fotogalleries en slideshows. Deze animaties moeten aanvoelen als het bladeren door een fotoalbum. De gebruikers beleven de animatie als realistisch.
- Formuliervelden en calls to action
Animatie kan er voor zorgen dat formulieren eenvoudiger te vullen zijn. Je kunt het gebruiken om te laten zien dat de gewenste actie correct beëindigd. Ook kun je een animatie gebruiken om velden te markeren of de verloop van een proces te laten zien. Veel van deze animatie kun je zien als microinteracties. (zie hoofdstuk MIcro-interactie)
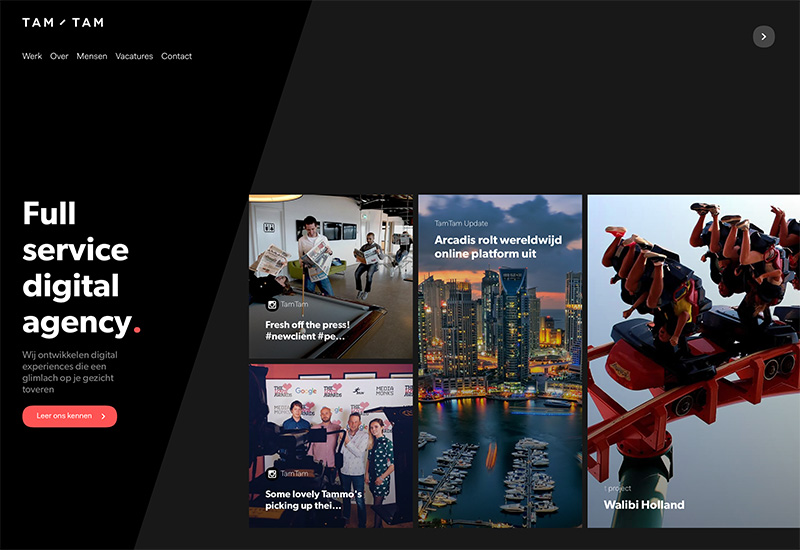
- Navigatie en menu's
De navigatie en de menu's van de site van Tam / Tam heeft veel micro-animaties die natuurlijk aanvullen en de gebruiker helpen om de weg te vinden op de site.
- Page motion
Hierbij beweegt de hele pagina. In het onderstaande voorbeeld verschuift het beeld voor Hunger Crunch
op het scherm wanneer je met de muis beweegt.
- Achtergrond
Op de site van Terna trekt een geanimeerde achtergrond de aandacht op de site. Het zorgt voor een sterke eerste indruk
wat helpt om nieuwe gebruikers aan te trekken.
De truc bij alle animatie-effecten is eenvoud. Te veel geanimeerde effecten leiden af. De beste geanimeerde ontwerptechnieken sturen de gebruiker in een richting zonder dat de gebruiker hoeft na te denken over de animatie zelf.
- Preloads
Wanneer een gebruiker te lang moet wachten bij het laden van een pagina zijn ze weg. Behalve wanneer het wachten een belofte inhoudt. Op de website van designmodo vind je een aantal mooie voorbeelden van animaties die je kunt gebruiken om gebruikers te laten wachten. Op de website webdesign.tutsplus.com leer je hoe je een preloader maakt met behulp van css.
- Animatie bij het scrollen
Bij het maken van one-page websites is een animatie bij het scrollen een van de meest effectieve ontwerp gereedschappen. Wat vooral leuk bij deze animaties is dat het werkt met en in het tempo van de gebruiker.
Het vervult drie hoofdfuncties:- Vertelt de gebruiker hoeveel inhoud er is op de site en waar deze is in verhouding tot de rest.
- Opent kansen om te bladeren en het ontdekken van nieuwe inhoud die bij pagina-to-pagina-indelingen soms ontbreekt.
- Verzacht schokkende overgangen van pagina-to-pagina.
- Scrollen is ook een hulpmiddel in het activeren van de elementen op het scherm. Bijvoorbeeld, scrollen kan elementen activeren in een infographic, of een verhaal laten vertellen.
Voorbeelden van goede animaties bij one-page websites zijn te vinden op de site www.awwwards.com.
- Hover
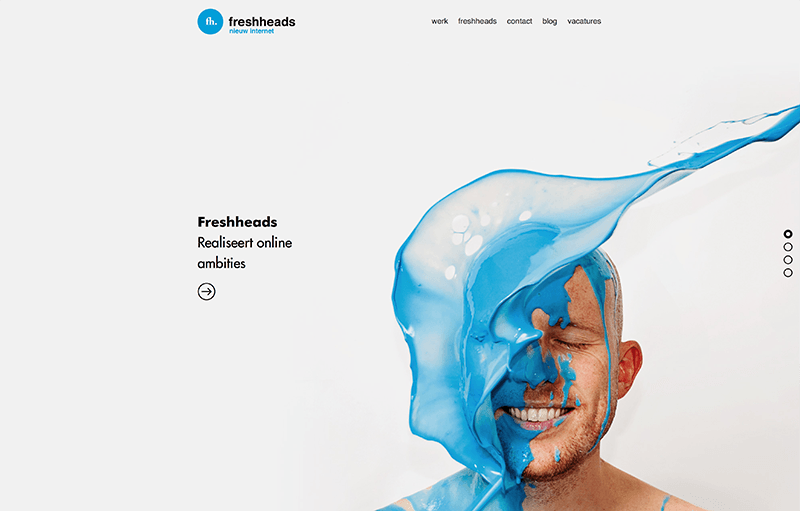
Animaties die geactiveerd worden wanneer de gebruiker de muis over een element beweegt, zijn de meest gebruikt animaties. Deze animaties helpen gebruikers beter te begrijpen hoe je een website gebruikt. Een goed voorbeeld is de website vanhet communicatiebureau freshheads
- Geanimeerde fotografie
Het gebruik van geanimeerde fotografie is nog jong, maar groeit in populariteit.
Ontwerpers kunnen een onderdeel van stilstaande beelden animeren. Voorbeelden vind je in het portfolio van de fotograaf Julien Douvier
Oefeningen 2
Ontwerp en bouw een orginele preloader voor je eigen portfolio. Gebruik hiervoor de informatie op de website webdesign.tutsplus.com of gebruik op Adobe Animate.
Interactie en tijd
Bij het ontwerpen van interaction is tijd belangrijk. Een vertraging van één seconde kan het verschil tussen succes of mislukking betekenen. Als de gebruiker vindt dat de interactie te langzaam gaat, dan worden mensen gefrustreerd. Verloopt de interactie te snel dan kunnen mensen belangrijke informatie missen of niet begrijpen.
Hoe mensen de tijd van de interactie ervaren is afhankelijk van:
- tempo: hoe lang duurt het voordat de gebruiker zijn doel bereikt.
- reactiesnelheid: hoe snel reageert het systeem op acties van de gebruiker
- context: waar is de gebruiker
Tempo:
Het lijkt misschien of altijd geldt dat hoe sneller een gebruiker zijn doel kan bereiken, hoe beter. Maar dat is niet altijd het geval. Een ervaren, slimme gebruiker die vaker terug komt op een site wil snel zijn doel bereiken. Deze user zal snel geïrriteerd raken bij een laag tempo. Bij een onervaren gebruiker moet het tempo lager liggen. Duidelijke aanwijzingen en uitleg bij de verschillende stappen zijn belangrijk.
Reactiesnelheid:
Wanneer gebruikers het gevoel hebben dat ze moet "wachten" totdat er een reactie komt op een muisklik, dan worden mensen gefrustreerd. Jakob Nielsen is een bekend UX-specialist. Hij heeft een bekend artikel geschreven over de reactiesnelheid van systemen.
- 0,1 seconde:
De gebruiker heeft het gevoel dat er direct iets gebeurt op het scherm. Bijvoorbeeld, als je klikt op een uitvouwbaar menu en je ziet de uitgebreide versie in minder dan 0,1 seconden, dan voelt het alsof je zelf het menu opent. Als het langer duurt dan 0,1 seconden dan voelt het aan alsof de computer de controle heeft. - 1 seconde:
Wanneer de website of app in meer dan 0,1 seconde, maar minder in dan 1 seconde reageert, dan voelt het alsof de computer zorgt voor het resultaat. Gebruikers blijven nog wel gefocust. - 10 seconden
Na 1 seconde worden gebruikers ongeduldig en hebben het gevoel dat ze zitten te wachten op een langzame computer. Hoe langer het duurt, hoe meer het ongeduld groeit. Na ongeveer 10 seconden is het gemiddelde geduld op. De gebruiker begint te dwalen en is niet meer gefocust. 10 seconden is ook de maximale tijd die gebruikers nodig hebben om te besluiten dat het zo slecht is dat ze gaan vertrekken.
Context:
Hoe, wanneer, waar, en zelfs waarom een applicatie wordt gebruikt, is allemaal van invloed
de beleving van tijd.
Bijvoorbeeld, de gemiddelde websitebezoek duurt 2-4 minuten, terwijl
de gemiddelde aankoop op Internet 28 minuten duurt.
Wanneer we onderweg iets opzoeken op een mobile dan duurt het voor ons gevoel al snel te lang. Thuis op de bank hebben we meer tijd.

Oefeningen 3
Geef drie testpersonen een zoekopdracht naar informatie over bijvoorbeeld grande randonnees in Nederland. Gebruik een stopwatch om te kijken hoe lang ze tijdens de zoektocht op een webpagina blijven.
Sneller = beter ... maar niet altijd
Ergenis ontstaat meestal omdat een website of app te traag is. Toch kan een te snelle website of app ook een usability-probleem zijn. Een te snelle interface leidt tot twee problemen: informatie wordt gemist, of de gebruikers kunnen het niet bijbenen.
- Gebruikers missen informatie
Wanneer de informatie te snel verandert, kan de gebruiker het missen. Al was het maar dat ze even naar de andere kant van het scherm kijken. Dit geldt vooral voor onverwachte acties die geen reactie zijn van een actie van de gebruiker.
- Gebruikers kunnen het niet bijbenen
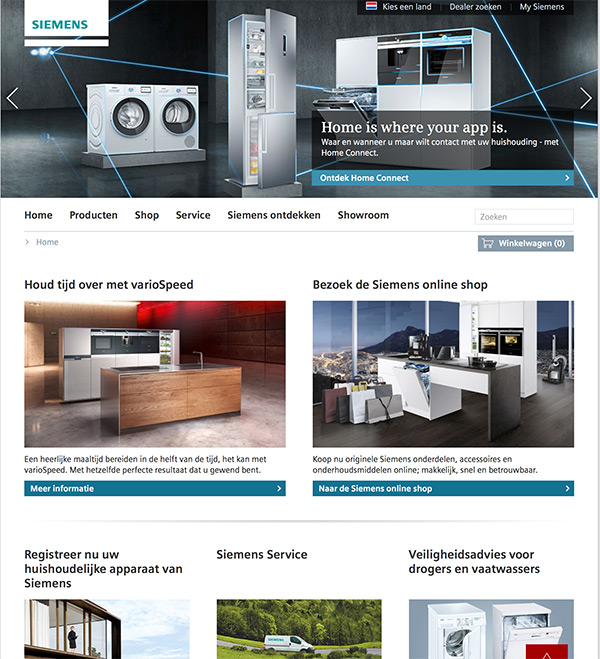
Zelfs als snelle veranderingen vop het scherm gezien worden, worden ze niet altijd begrepen. Dit komt het meest voor bij carrousels, sliders en andere automatische functies. Een gebruiker wil klikken op een afbeelding in de slider, maar tegen de tijd dat zij hun muis bij de afbeelding hebben, is deze vervangen door een nieuwe afbeelding. Je kunt dit zien aan het voorafgaande voorbeeld. De carrousel staat bovenaan de pagina en trekt onmiddellijk de aandacht van de gebruiker. Maar de informatie wordt niet duidelijk door het veranderen van de afbeelding in een te korte tijd. Gebruikers worden niet verleid tot de actie.
Klik ook maar eens op bovenstaande link.
Auto-roterende carrousels zijn afleidend op zijn best en frustrerend in het slechtste geval. De informatie komt vaak niet over omdat de carrousel te snel gaat. Dit is zelfs nog erger voor vreemde-talen-gebruikers, ouderen, gehandicapten of mensen die niet vertrouwd zijn met de technologie.
Wanneer je toch een slider wilt gebruiken, zijn hier een aantal andere handige tips:
- Zorg voor handbediening door de gebruiker .
- Vertraag de slider met een animatie van ongeveer 1 seconde.
- Geef elke afbeelding genoeg tijd - Om de juiste tijd te bepalen lees je zelf de tekst hardop en vermenigvuldig je de benodigde tijd met 2,5.
- Zorg er voor dat de slider pauzeert zodra mensen de muis over de slider bewegen.
Animatie en mobile
Oefeningen 4
- Lees dit artikel over animatie en mobile ux design
- Ontwerp en bouw minstens 1 animatie voor de mobile versie van je portfolio. Let daarbij op de tip uit het artikel.
Design with care. Attention to each and every detail is key to your success making human-computer interaction easy to use. And thoughtful motion design can help us communicate much more effectively. But always remember that animations must be functional first.