Animatieprincipes
Rond 1930 zette Disney het eerste animatie lesprogramma op voor zijn animatoren, onder leiding van instructeur Don Graham.
Voor deze tijd bestonden animatiefilms uit figuren met standaardbewegingen, zoals in de oude Micky Mouse films. Uit het tekenen naar de waarneming en het zo realistisch mogelijk tekenen van bewegingen, kwamen de twaalf principes van de animatie tot stand. Deze twaalf liggen nog steeds ten grondslag aan elke animatie.
Deze principes werden gepubliceerd als "The Illusion of Life: Disney Animation" in 1981. In dit hoofdstuk leer je de 12 principes en kijk je hoe je deze kunt toepassen bij het maken van webpagina’s.
- Squash& stretch
- Anticipation
- Follow Through & Overlapping Action
- Arcs
- Slow In and Out/Eases In and Out
- Timing
- Secondary Action
- Exaggeration
- Staging
- Straight Ahead Action & Pose-to-Pose Actions
- Solid Drawing
- Appeal
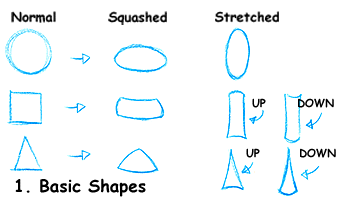
Squash & stretch
Het allerbelangrijkste animatieprincipe heet Squash & stretch. Wanneer een object beweegt kun je de mate van flexibiliteit laten zien. Veel spullen zijn misschien niet echt flexibel, zoals letters of blokken, maar de meeste organische vormen zijn dat natuurlijk wel. Een stuiterbal zal hoger komen en meer indeuken dan een basketbal. Als iemand lacht, wordt zijn mond breder. Zijn hoofd wordt daardoor niet groter, maar vervormt slechts. Ook bij objecten op een website kun je dit principe toepassen. Een knop kan "ingedruk" worden en weer terugveren.
Een belangrijke regel is dat iets wel vervormt, maar er geen massa bij krijgt. Het volume blijft dus altijd gelijk.

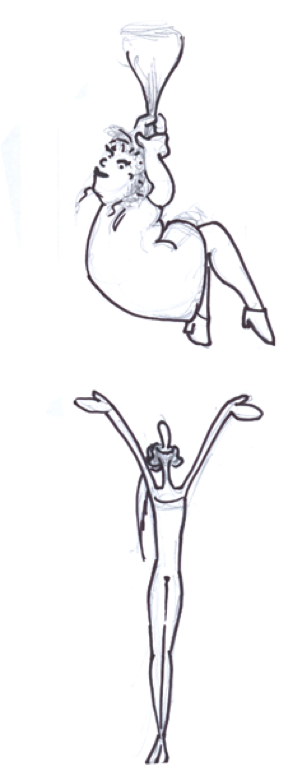
Oefeningen 1
Hieronder staan verschillende tekeningen. Jij moet steeds het volgende moment op papier tekenen:
- De prins wil de wat dikke Rapunsel opvangen; teken het moment dat de prins haar vangt.
- De kers wordt op het jelly-puddinkje gelegd; teken het moment dat de kers erop ligt.


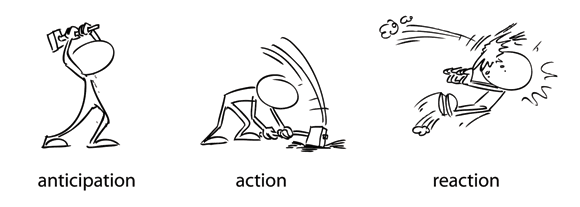
Anticipation
Een actie bestaat uit drie delen: voorbereiding op de actie, de actie zelf, en de beëindiging van de actie. Anticipation gaat over de voorbereiding op de actie. Het is een effectieve manier om een indicatie te geven van wat er gaat gebeuren.
- Snelheid aangeven: als een honkbalspeler keihard wil slaan zal hij veel schuiner staan dan wanneer hij een zacht tikje tegen de bal wil geven. Bovendien houdt hij zijn honkbalknuppel zo ver mogelijk naar achteren.
- Aandacht dirigeren: ‘Anticipation’ kan ook worden gebruikt om de aandacht van het publiek te sturen. Een karakter die naar iets buiten beeld kijkt, geeft een aanwijzing waar iets staat te gebeuren.
- Onthullen: wat gaat het karakter doen. Wanneer iemand iets gaat stelen, bewegen zijn ogen heen en weer, om te kijken of hij alleen is en niemand hem kan betrappen. Vervolgens richten zijn ogen zich op het item dat hij wil stelen. Dit geeft het publiek een indicatie van wat dat zal zijn alvorens hij over gaat tot actie.
- Als je de regels kent kun je ze ook gebruiken om mensen te misleiden: Een persoon die een zware kist moet optillen, zal zijn hele lichaam schrap zetten in anticipatie. Zijn benen zullen wat verder uit elkaar staan. Als vervolgens blijkt dat de kist heel licht is, zal hij bij het optillen achterover tuimelen.

Oefening 2
Teken het storyboard van het volgende verhaal:
Een man loopt langs een tafel. Op de tafel staat een verse taart af te koelen. Hij weet dat hij de taart niet mag eten, maar wordt verleidt toch een vingertje te nemen. Net als hij de taart wil nemen, krijgt deze pootjes, springt op en rent weg. De man schrikt hiervan, en is daarna verbaasd.
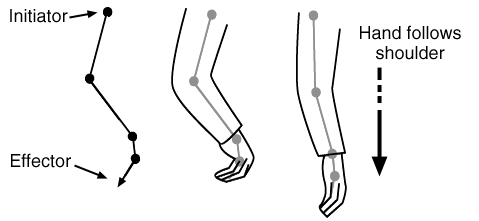
Follow Through & Overlapping Action
Follow Through is de afronding van een actie. Acties komen zelden tot een abrupt einde en zullen over het algemeen nog nagalmen…
- In een actie bewegen niet alle onderdelen tegelijkertijd. Sommige delen initiëren de beweging en andere volgen. Iemand die de trap afloopt zet eerst zijn ene voet op de trede en verplaatst vervolgens zijn gewicht naar die voet, etc.
- Gewicht en meeslepen: als een karakter een zwaar object achter zich aan trekt en vervolgens stopt zal het object nog doorrollen. Bij een licht object zal het weer anders gaan.
Overlapping action:
Kleine veranderingen in timing en snelheid van verschillende delen zullen een actie natuurlijker doen overkomen. Deze maakt een beweging veel interessanter.
Een actie mag nooit compleet stoppen, voordat de volgende begint. Overlappen zorgt voor een continuïteit tussen de verschillende fasen en acties.

Oefening 3
Teken een storyboard van een knop waarbij follow through is toegepast.
Arcs
Het pad van de actie van het absolute begin tot het absolute einde wordt omschreven als een arc. In de natuur zijn paden vaak de meest economische routes, zoals een rivier naar beneden stroomt en de weg van de minste weerstand kiest.
In animatie zijn paden (of timelines) spanningsbogen die een beweging meer of minder expressief kunnen maken.
In animatie worden rechte bewegingslijnen bijna altijd gemeden. Of het nu gaat om een stuiterend balletje of de weg die een hand aflegt tijdens het zwaaien, de beweging beschrijft altijd een curve. Dit is niet alleen omdat het mooier oogt, maar ook omdat veel bewegingen simpelweg niet recht zijn. Als je bijvoorbeeld je arm beweegt, buig je je pols, elleboog of schouder mee. Je gebruikt je gewrichten om te schanieren.
Een beweging in een curve is dus veel natuurlijker. Als je een rechte bewegingslijn gebruikt ziet het er mechanisch uit.
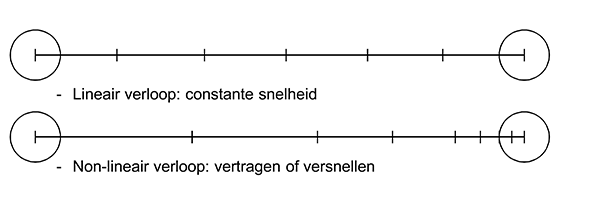
Slow In and Out/Eases In and Out
Slow In and Out gaat over de ruimtes tussen de verschillende tekeningen van een actie. Door de ruimte te vergroten gaat een actie langzamer en door de ruimte te verkleinen gaat de actie sneller. - Lineair verloop: constante snelheid - Non-lineair verloop: vertragen of versnellen

Oefeningen 4
Op W3schools.com kun je leren hoe je css kunt gebruiken om eases in and out in te stellen op een element.
Bestudeer de voorbeelden en maak zelf een html-pagina met een voorbeeld.
Timing
De snelheid van een actie geeft betekenis aan de beweging en zal bepalen of het aannemelijk overkomt. Een zware bal rolt langzamer en een lichte bal snel. Een groot personage beweegt over het algemeen traag en een klein personage vliegensvlug. Door af te wisselen in snelheid van karakters kun je aangeven wie lui is en wie opgewekt of nerveus of ontspannen…
Secondary Action
Een secondary action is een actie die voortkomt uit een andere actie. Deze verhoogt de interesse en voegt een realistische complexiteit toe aan de animatie. Als een tweede actie conflicteert met, interessanter is, of domineert op een of andere manier, is hij verkeerd gekozen of verkeerd in scène gezet.
Exaggeration
De sleutel voor het juiste gebruik van overdrijving is onderzoek doen naar essentie van de actie. Wat is de reden van de actie? Hoe kan ik het zo duidelijk mogelijk overbrengen op het publiek? Als een karakter verdrietig is, maak hem nog verdrietiger; als hij vrolijk is, laat je hem stralen; als hij bezorgd is, maak je excreem bezorgd. Als je elke scène overdrijft valt het niet meer op en raakt het publiek afgestompt. Zorg daarom voor de juiste balans in het geheel.

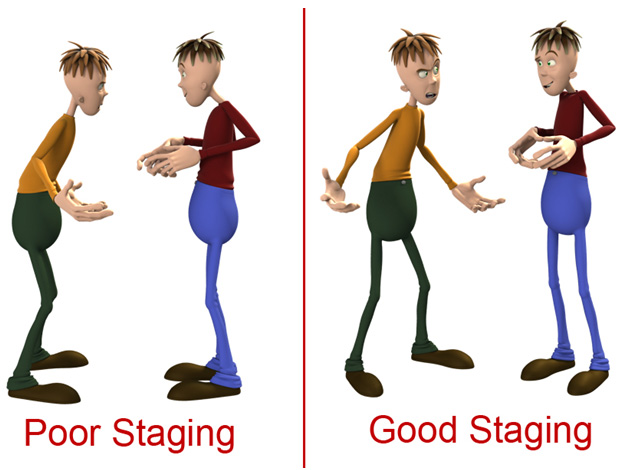
Staging
Staging is de presentatie van een idee en wel zo dat het compleet en onmiskenbaar helder is. Als er bijvoorbeeld meerdere acties tegelijkertijd zijn, kan het zijn dat de toeschouwers niet meer weten waar ze moeten kijken. De bedenker zegt in feite: ’Kijk hier naar, en nu naar dit, en nu naar deze actie.’
- Persoonlijkheid: een persoonlijkheid moet zo neergezet worden dat hij herkenbaar is, met een expressie die te volgen is. Een verlegen kind zou zijn ogen naar beneden richten en zijn bovenlichaam iets wegdraaien van degene die hem aankijkt. Zijn acties laten zien dat hij verlegen is.
- Stemming: een stemming is gericht op effect bij het publiek. Een donker bos, met grillige bomen en ogen die opgloeien, een wandelaar volgt een pad en ademt steeds zwaarder en kijkt zenuwachtig om zich heen. Allemaal elementen om angst te verbeelden.

Straight Ahead Action & Pose-to-Pose Action
Straight Ahead Action: achter elkaar doortekenen, scène na scène creëren, frame na frame, van de eerste tot de laatste.
In Pose-to-Pose Action bepaal je welke sleutel poses zijn nodig voor een actie. In feite tekent de animator eerst de uitersten van een actie en daarna pas wat er tussen ligt. Alles draait ook om de timing.
Solid Drawing
De tekeningen in de animatie moeten overtuigend zijn. Heeft jouw tekening gewicht, diepte en balans? Tekeningen horen geen tweelingen te hebben, bijvoorbeeld als beide armen en benen parallel bewegen en exact hetzelfde doen. De geanimeerde vormen moeten een bepaald volume hebben en toch flexibel zijn. Ze moeten plastisch zijn, dat wil zeggen: vormbaar, kneedbaar en buigbaar zijn.
Apeal
Apeal betekent niet gelijk schattig of knap. Het gaat er om dat je oog getrokken wordt door een goed karakter. Een slechterik, die misschien kil is en dramatisch, moet toch aantrekkelijk ogen. Een zwakke tekening mist aantrekkingskracht. Een tekening die te ingewikkeld is of moeilijk te volgen, mist aantrekkingskracht. Net als onhandige vormen en rare bewegingen hebben ze allemaal een laag apeal.
Oefeningen
Kijk naar de onderstaande websites en geef voorbeelden van de animatieprincipes die gebruikt zijn.
- http://poppyspend.britishlegion.org.uk
- http://www.whitefrontier.ch
- http://www.dementialab.org
- http://www.brianhoffdesign.com
