
Micro-interacties
Micro-interacties zie je overal. Je doet een lamp aan of uit door de schakelaar om te zetten, de TV zet je aan of uit door een druk op de knop, en je verwarmt je oven op zijn beurt weer door aan een knop te draaien.
In deze voorbeelden is de input (schakelaar omzetten) eenvoudig aan de output te koppelen (licht gaat aan). De feedback van je actie is direct zichtbaar.
Niet alle interactie is het zo duidelijk. Je kunt op afstand de thermostaat thuis regelen en je ‘Wake Up Light’ via je mobiel bedienen.
Om interactie duidelijk te maken kun je micro-interacties gebruiken
Een micro-interactie is een moment van interactie tussen de gebruiker en een klein, enkelvoudig taakgericht onderdeel van bijvoorbeeld een website, app of softwareprogramma. Het zijn dus kleine acties die maar één taak volbrengen.


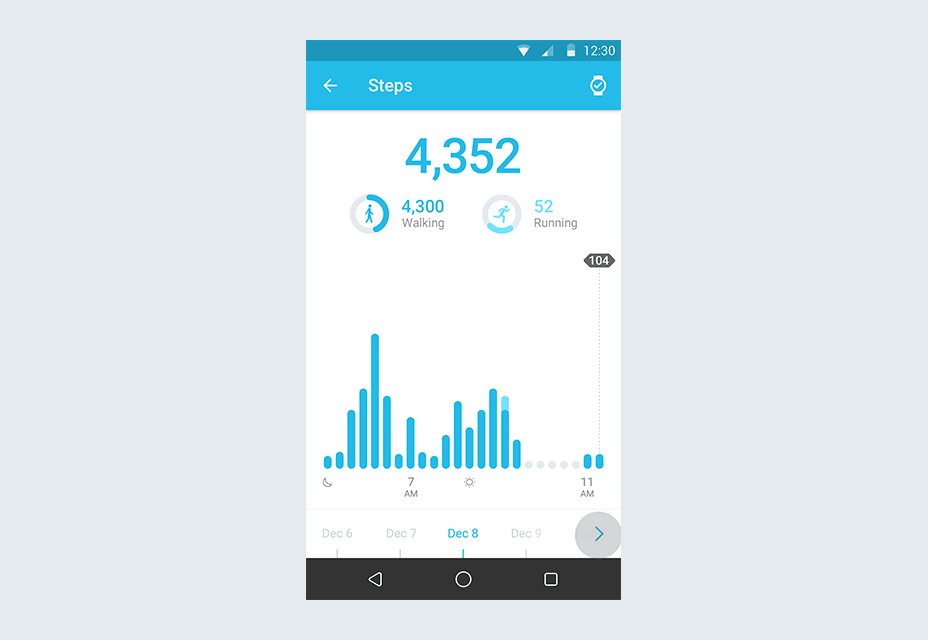
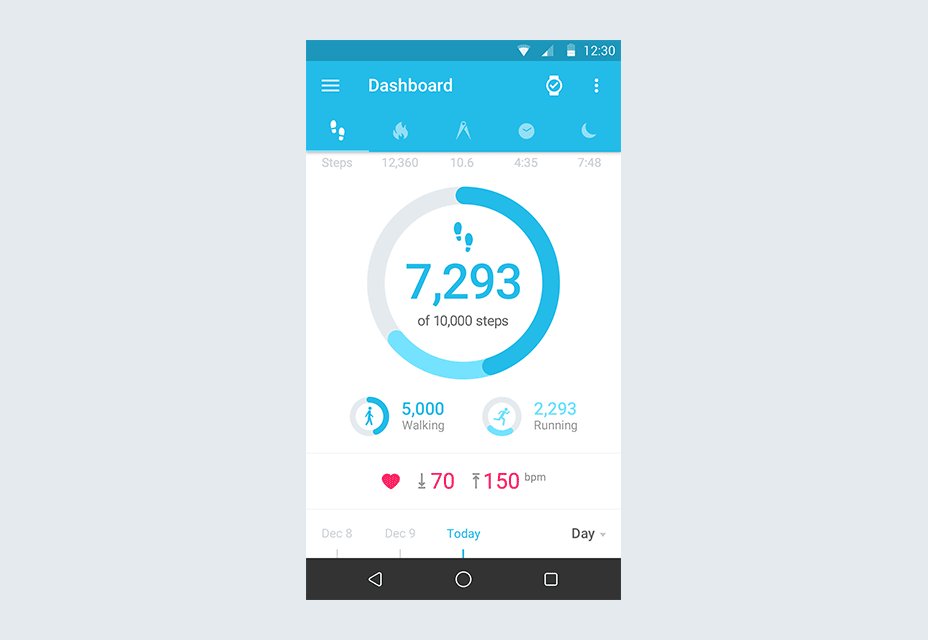
Soms bestaat een hele app uit één micro-interactie. Denk aan het weer, het kompas, de notities of de kiosk. Meestal zijn micro-interacties kleine visuele gebeurtenis na een actie van de gebruiker.
Met micro-interacties kun je het proces een stuk verduidelijken. Een interactie die je duidelijke feedback geeft of een proces helder visualiseert, kan heel prettig zijn.
Micro-interacties zijn geschikt voor:
- het verrichten van een specifieke taak
- het interacteren met een specifiek stukje data, bijvoorbeeld de temperatuur, aandelenkoers of tijd
- het controleren van een doorgaand proces, zoals volume, lichtsterkte of temperatuur
- het aanpassen van een setting
- het bekijken of creëren van een kleine hoeveelheid content, zoals een status update
- het aan- of uitzetten van een functie
Kortom, micro-interacties kunnen je site een stuk leuker en gebruiksvriendelijker maken. Ze maken vaak het verschil tussen websites die we gewoon tolereren en websites die we geweldig vinden.
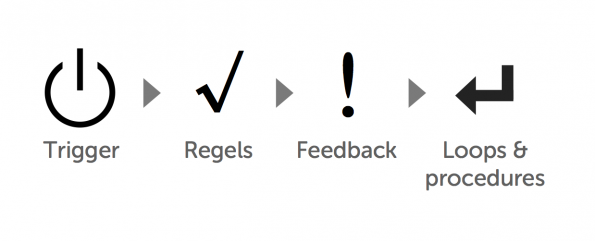
De opbouw van een micro-interactie

Trigger
Een micro-interactie begint door een trigger, een event. De trigger is bijvoorbeeld een handeling van een gebruiker omdat hij het geluid aanzet. Het systeem kan de trigger activeren wanneer bijvoorbeeld een bepaalde waarde behaald is. Denk aan aandelen die onder of boven een bepaalde waarde komen.
Regels
De regels bepalen waarop de micro-interactie op is gebaseerd. Bijvoorbeeld: Hoe hoog moeten de aandelen stijgen voordat de interactie start?


Feedback
Wat er gebeurt moet de handeling duidelijk maken door:
- alles wat je ziet (een zandloper met de tekst “gegevens laden” wanneer je een nieuwsfeed omlaag trekt)
- alles wat je hoort (het zoef-geluid wanneer je een e-mail verstuurt)
- alles wat je voelt (de trilling bij het omzetten van het aanzetten van het geluid)
Kies de feedbackvorm die het beste bij de actie past: visueel, geluid, vibratie, animatie of een overgangseffect.
Gebruikers gebruiken ‘mental models’ bij het begrijpen van taken en het het gebruiken van een digitaal product. Een mental model wil zeggen hoe iemand denkt dat iets werkt op basis van ervaring. Daarom werkt het goed wanneer je kijkt naar de fysieke wereld. Notities zijn ook vormgegeven als een kladblok, je digitale boeken of magazines staan in iBooks (Apple) in een boekenkast en pagina’s hebben oortjes om te laten zien dat je ze daar kan omslaan.
Loops & procedures
Wat gebeurt er met een micro-interactie wanneer deze onderbroken wordt? En wat gebeurt er na verloop van tijd? Blijven de interacties actief totdat de gebruiker het weer handmatig uitzet of verloopt het na verloop van tijd? En wat gebeurt er als condities veranderen?
Soorten micro-interacties
Microcopy
Microcopy is de term voor kleine stukjes content die het gebruik van een website een stuk persoonlijker maken. Door het woord ‘Zoek’ te veranderen in ‘Vind’ of ‘404’ aan te passen naar ‘Helaas, er is geen pagina gevonden met deze link. Klik hier om de website te herstellen’, spreek je de bezoeker persoonlijker aan. Het is content die twijfel bij je bezoekers wegneemt, maar er ook voor kan zorgen dat jouw bezoekers/klanten overgaan tot actie, denk hierbij aan call-to-action (CTA)-knoppen.


Micro-animatie
Micro-animaties zijn kleine stukjes animatie die de ‘verplaatsing’ van informatie net iets duidelijker maken. Met de verplaatsing van informatie bedoel ik bijvoorbeeld een swipemenu, waarmee je je bezoeker laat zien dat er meer informatie is dan hij in eerste instantie ziet. Je geeft de gebruiker de illusie dat de informatie buiten het scherm is geplaatst. Ook het kort eenmalig accentueren van het zoekveld wanneer je website wordt geladen, is een vorm van micro-animatie. Zo trek je de aandacht naar de eerste interactie op het scherm en wijs je je bezoeker de weg.
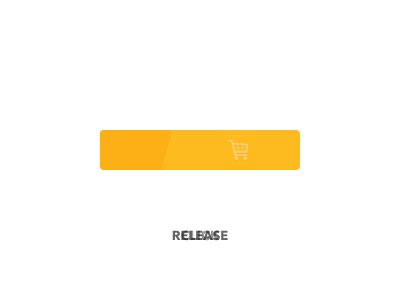
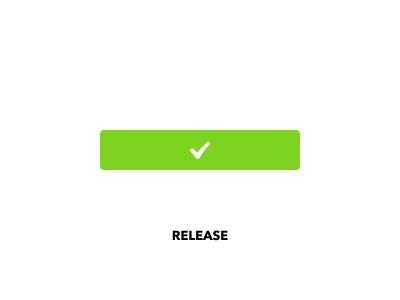
Micro-interactie
Subtiele interacties gekoppeld aan een veld, knop of een ander interactie-element, worden micro-interacties genoemd. In tegenstelling tot micro-animaties zijn micro-interacties volledig gericht op communicatie op basis van input vanuit de gebruiker. Niet als er iets gebeurd is, maar op het moment dat er iets gebeurt, bijvoorbeeld een wachtwoord kiezen of ‘liken’. Het ‘opslokken’ van een e-mail wanneer deze wordt verwijderd, is een voorbeeld van micro-interactie.
Microcontent
Microcontent is een klein stukje tekst die een langere tekst aankondigt. Het doel ervan is dat je lezers erop klikken. Denk bijvoorbeeld aan een preview van een nieuwsbericht of zoekresultaat. Microcontent wordt nogal eens verward met een teaser. Het verschil met teasers, korte stukjes tekst op bijvoorbeeld de cover van een tijdschrift, is dat microcontent gericht is op het informeren van een lezer en een teaser als doel heeft de lezer te prikkelen.

Voorbeelden:
| Microcopy: | Het hamburgericoon verandert in een tekst “hoofdmenu” |
| Micro-animatie: | Het hamburgericoon verandert in een min als het menu uitschuift. |
| Micro-interactie: | Het hamburgericoon vergroot op het moment dat de knop is ingedrukt. |
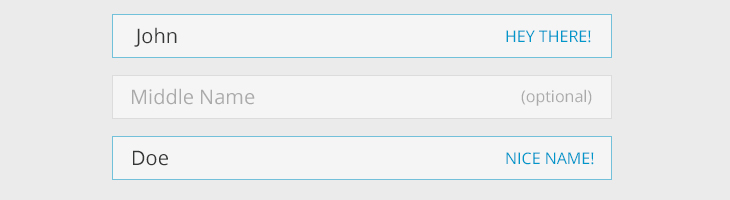
| Microcopy: | Het naamveld heeft een label, “Mijn naam is” |
| Micro-animatie: | Het naamveld toont drie geanimeerde puntjes (…) |
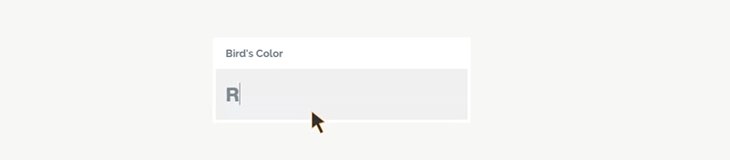
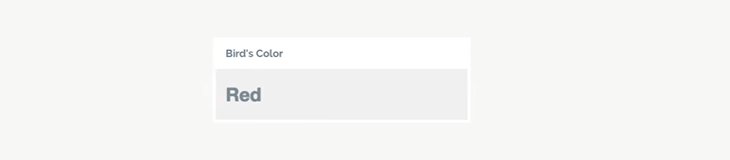
| Micro-interactie: | Het naamveld blijft geen rechthoek maar wordt een streep als je typt. |


Tips micro-interacties:
- Micro-interacties: vergeet ze niet! Micro-interacties bepalen een belangrijk deel van "experience". Het juist gebruik leidt tot hoge AppStore ratings, veel downloads en hoge conversie.
- Bij het ontwerpen van een app is men vaak geneigd om op het grote plaatje, de macro-interacties, te focussen. Als deze eenmaal staan, is het lastig te verkopen dat er dan nog net zo veel tijd kan gaan zitten in het verfijnen en het optimaliseren van alle micro-interacties.
- Zorg wel voor een goede samenhang. Gebruik dezelfde interacties voor gelijksoortige doelen. Delete je een item door middel van swipe, pas dat dan overal toe.
- Gebruikers leren bij de eerste actie die ze doen en verwachten consistentie. Niet alleen binnen jouw product, maar ook tussen soortgelijke producten. Kennen ze een interactie van een veelgebruikte app, dan zullen ze het zeker op jouw app uitproberen.
- Bekijk een interactieve product eens als een verzameling micro-interacties
Oefeningen 1
- Kijk naar deze site van de KLM en beschrijf alle micro-interacties van de landingspagina: trigger, regels, feedback en loops en procedures.
- Welke interacties komen terug op de vervolgpagina's? Zijn ze consequent gebruikt?
- Voer dezelfde opdrachten uit op de site van sonikpass.
Er zijn verschillende manieren en tools die je kunt gebruiken om micro-interacties te maken. Een micro-interactie kan bestaan uit een animated gif. Een animated gif kun je maken met Photoshop of één van de vele online-tools.
Je kunt een micro-interactie ook bouwen met behulp van html/css of met JavaScript/jQuery. Je kunt hiervoor direct werken in code of tools zoals Adobe Animatie CC gebruiken.
Welke techniek je gebruikt is afhankelijk van het soort micro-interactie die je ontwerpt.
- Kies één van je eigen websites/apps en ontwerp:
- 2 micro-interacties die je uitwerkt als animated gif
- 2 micro-animaties die je uitwerkt met html/css of met JavaScript/jQuery
- 2 microcopy's
- Pas de interacties toe op verschillende pagina's
