
User story's
In de eerste module heb je geleerd dat een gebruiker altijd een doel heeft wanneer hij/zij een app gebruikt of een pagina bezoekt. De gebruiker wil een artikel bestellen, een berichtje sturen of informatie hebben over de vertrektijden van de trein.
Omdat UXD betekent dat de gebruiker centraal staat, begin je het ontwerp van een app of website met het beschrijven van de doelen van de gebruiker.
De doelen worden vast gelegd in user story' s. Een user story is een korte beschrijving (story) van wat een gebruiker (user) wil. User story's dwingen je om te denken vanuit de gebruiker.
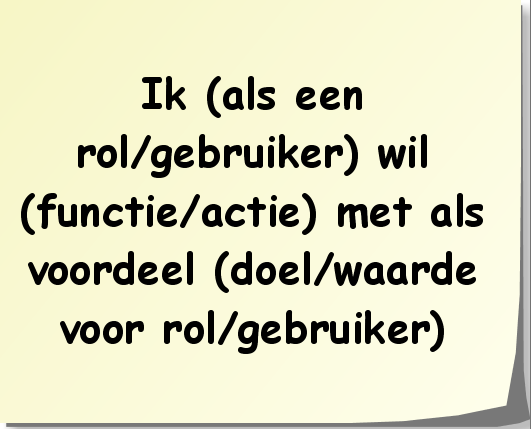
Een user story beschrijft vanuit de gebruiker, wat hij of zij op de website of app kan doen. Een user story is altijd in de volgende vorm:
Ik als een <rol/ gebruiker> wil ik <iets doen> zodat ik <er iets aan heb>.
Het eerste deel van deze zin beschrijft de rol. Een interactief product kan meerdere gebruikersgroepen hebben. Denk bijvoorbeeld aan de verschillende doelgroepen, de beheerder van de site, enz.. Je maakt dan voor elke rol user story's.
Het tweede deel van de zin bestaat uit wat de gebruiker wil doen. Dit maak je zo concreet mogelijk bijvoorbeeld: Als klant wil ik mij aanmelden voor de nieuwsbrief.
Het laatste deel van de zin beschrijft het resultaat of het doel.

Voorbeelden van user story's:
- Als boekkoper wil ik de klantbeoordelingen van een boek lezen zodat ik beter kan beslissen of ik het boek wil kopen.
- Als een geregistreerde gebruiker, wil ik een nieuw wachtwoord kunnen aanvragen zodat ik weer toegang kan krijgen als ik mijn wachtwoord vergeten ben.
- Als student wil ik mijn cijfers online bekijken zodat ik sneller weet of ik het examen heb gehaald.
- Als blogger kan ik een blogartikel aanmaken, zodat ik mijn verhaal met anderen kan delen.
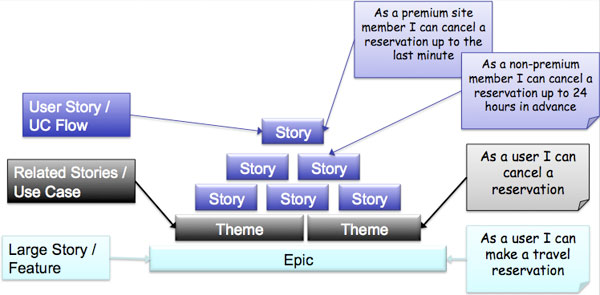
De laatste user story is heel groot. Deze story's worden wel een epic genoemd. Een epic moet je weer opsplitsen in kleinere story's:
- Als blogger kan ik mijn verhaal opmaken, zodat ik mijn verhaal aantrekkelijk kan presenteren.
- Als blogger kan ik mijn verhaal tussendoor opslaan, zodat ik later verder kan werken.
- Als blogger kan ik foto’s uploaden, zodat ik mijn verhaal met beeldmateriaal kan ondersteunen.
Alle user story's samen geven aan wat de functionaliteit moet worden van een interactief product. Een eenvoudig project bestaat uit ongeveer 50 story's. Bij een complex project kan dit oplopen tot 500 of zelfs meer. Zo ontstaat een zeer gedetailleerde beschrijving van het eindproduct.
Een voorbeeld van een complete lijst met user story's vind je op de site www.mountaingoatsoftware.com

Voordelen van het gebruik van user story's:
- User story's dwingen je om te denken vanuit de gebruiker
- User story's beschrijven alle functies van het eindproduct
- User story's maken het mogelijk om het project op te delen in kleinere delen. Je kunt het project per story gaan uitwerken of bij een groot project de user story's verdelen over verschillende projectgroepen.
- Door de user story's te bespreken met de opdrachtgever, maak je duidelijk wat de omvang van het project is.
Wanneer je user story's beschrijft, zorg er dan voor dat de story echt iets zegt over de behoefte van de gebruiker.
Als voorbeeld:
Een jongere wil informatie over een reis zodat hij een reis kan kiezen.
Dit is een user story dat meer vragen oproept dan het beantwoord. Aan welke informatie hebben deze jongeren nodig om een keuze te maken? Willen ze de prijs weten of alleen de accomodatie? Willen de jongeren verschillende reizen kunnen vergelijken? enz.
Oefening 1
- Noem minstens 2 verschillende rollen (type gebruikers) van de website voor jongerenreizen die je in de vorige module hebt uitgezocht.
- Beschrijf voor beide rollen 7 user story's. Gebruik hiervoor de volgende tabel:
| nr | als | kan ik | zodat ik (resultaat) | prioriteit |
| 1 | blogger | mijn verhaal tussendoor opslaan | het later verder kan bewerken | |
| 2 | blogger | foto's uploaden | het verhaal met beeldmateriaal ondersteun | |
| 3 | blogger | mijn verhaal opmaken | het aantrekkelijk kan presenteren | |
MoSCoW
Nadat je alle user story's hebt beschreven, gebruik je de MoSCow om te kijken in welke volgorde je de story's gaat uitwerken.
MoSCoW staat voor:
- M - must haves: deze story's moeten in het eindresultaat terugkomen, zonder deze eisen is het product niet bruikbaar;
- S - should haves: deze eisen zijn zeer gewenst, maar zonder is het product wel bruikbaar;
- C - could haves: deze eisen zullen alleen aan bod komen als er tijd genoeg is;
- W - won't haves (ook wel would haves genoemd): deze eisen zullen in dit project niet aan bod komen maar kunnen in de toekomst, bij een vervolgproject, interessant zijn.
De kleine letters 'o' in de afkorting hebben geen betekenis, maar maken de afkorting makkelijker te onthouden.
Een project wordt als gefaald gezien wanneer niet alle must-have eisen in het eindproduct verwerkt zitten.
Zo is de user story "Als vmbo-leerling wil ik een overzicht van alle opleidingen van het Mediacollege zodat ik in een keer kan zien welke opleidingen er aangeboden worden" een M- must have.
De user story " Als jongere wil ik een virtuele wandeling maken door het hotel zodat ik kennis maak met de voorzieningen van het hotel" is leuk, maar niet noodzakelijk voor de site. Met de opdrachtgever beslis je of dit een C- could have of een W-won't have wordt. Dit is ook afhankelijk van het budget van de opdrachtgever.
Oefening 2
- Verzamel alle user story's van 5 studenten klas in een schema, zoals hier boven.
- Verwijder alle dubbele story's.
- Geef alle user story's een prioriteit in de laatste kolom.