
UXD-design
Nadat de user story's bedacht zijn kun je gaan ontwerpen. Bij een interactief product maak je de volgende ontwerpen:
- functioneel ontwerp: Bestaat uit wireframes die aangeven wat waar staat op de pagina's
- interactie ontwerp: Wat is de "flow" die een user doorloopt op de website en hoe reageren de elementen op een website op acties van de user. Bestaat uit activiteitendiagrammen en/of storyboards
- visueel basisontwerp: Hoe zien de vaste (html)elementen er uit. Bestaat uit een styleboard of style tile
Functioneel ontwerp
Het functioneel ontwerp begint met het bedenken wat de user op de website of app nodig heeft om een story uit te voeren. Met andere woorden: Wat (welke functies) moet op de website of app komen.
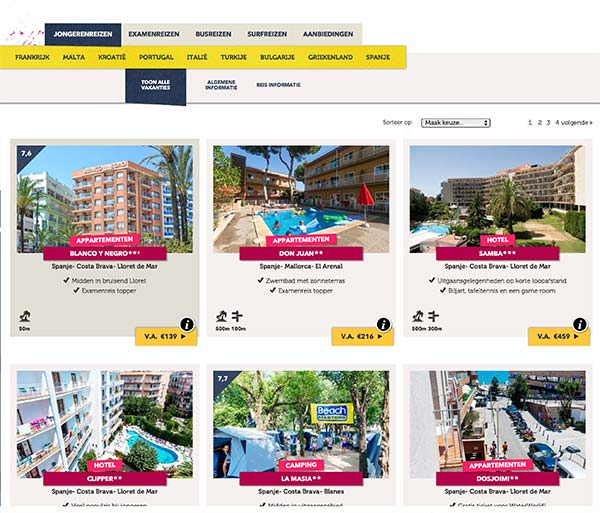
Als voorbeeld de user story 'Als jongere wil ik een overzicht van alle accommodaties in Spanje zodat ik in een keer kan zien tussen welke ik kan kiezen.':
De gebruiker verwacht dan:
- een overzicht met alle hotels in Spanje met per hotel:
- naam hotel
- foto accommodatie
- type accommodatie
- plaats
- prijs
- belangrijkste pluspunten
- koppeling naar meer informatie
Deze lijst noem je een inventarisatie.
Nog een voorbeeld:
User story:
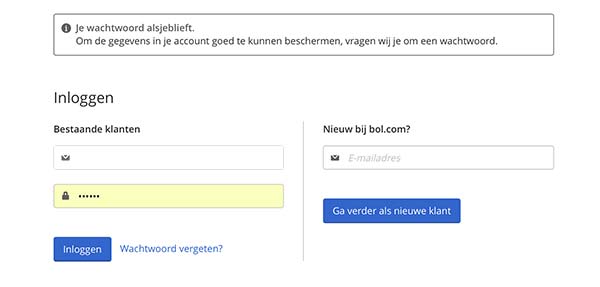
Als een geregistreerde gebruiker, wil ik een nieuw wachtwoord kunnen aanvragen zodat ik weer toegang kan krijgen als ik mijn wachtwoord vergeten ben.
Inventarisatie:
- link: wachtwoord vergeten?
- formulier met:
- uitleg te nemen acties
- invoerveld gebruikersnaam
- invoerveld mailadres
- verzendknop
- controle op invoer
- applicatie met de volgende functies:
- genereren nieuw wachtwoord
- versturen mail met:
- uitleg reden mail
- nieuw wachtwoord
- link naar inlogpagina van site
Wanneer je wilt dat de gebruiker de automatisch gegenereerde wachtwoord om kan zetten naar een eigen wachtwoord, dan wordt de inventarisatie nog langer.
Oefening 1
Kies 3 userstory's die je heb gemaakt in de vorige les en maak hiervan een inventarisatie. Kijk op de website van het Mediacollege. Je hoeft het niet allemaal zelf uit te vinden.


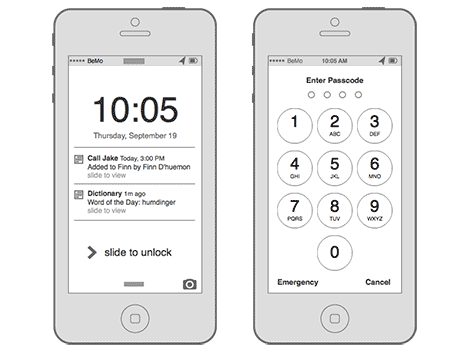
Wireframes
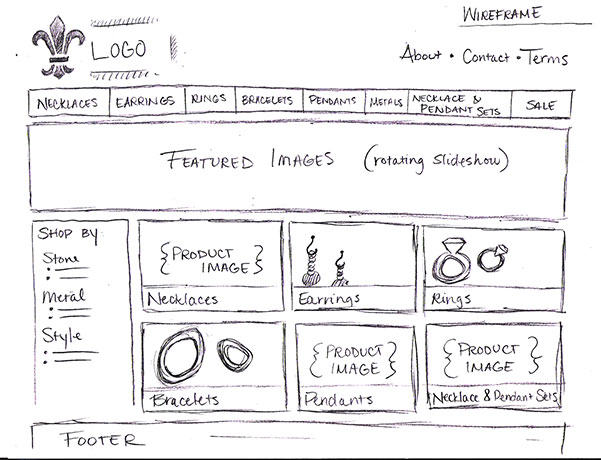
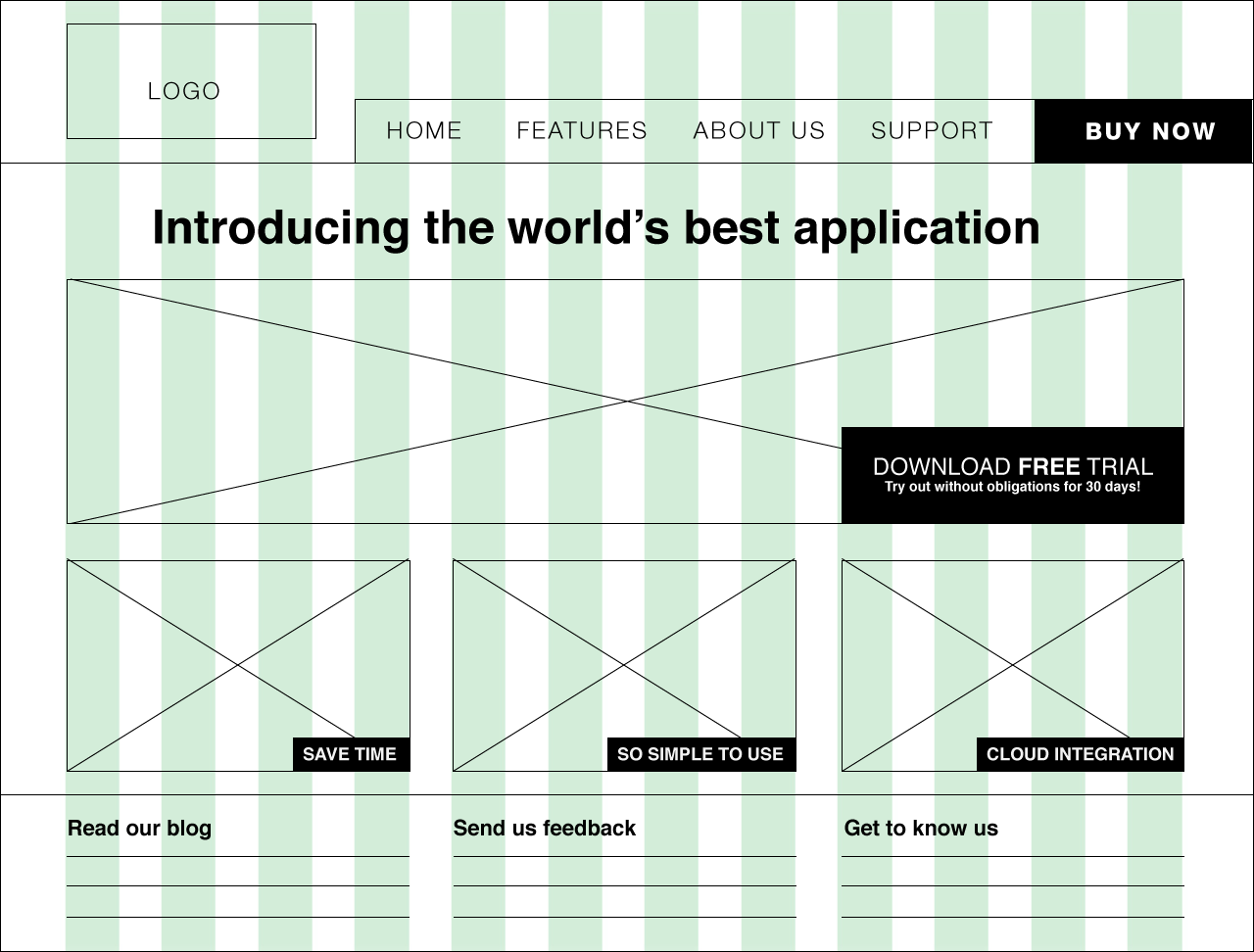
Wanneer je een lijst hebt met alle benodigdheden, ga je bepalen wat er waar komt op de website of app. Hiervoor maak je een wireframe. Een wireframe is een soort bouwtekening van een website.
In de wireframes zie je de navigatie, de indeling en de inhoud, zonder gebruik te maken van een grafisch ontwerp. Het grote voordeel is dat alleen op de inhoud gefocust wordt en niet op het visuele aspect (en of het dus ‘mooi‘ is of niet).
Alle elementen van de inventarisatie moeten terug te vinden zijn in de wireframes. Je maakt voor elke pagina een apart wireframe.
Meestal begin je met een schets.
Je begint altijd met een wireframe voor mobile. Hierna schets je voor een laptop of desktop.
Je hebt speciaal schetspapier voor wireframes. Vraag de docent naar het schetspapier.
Er zijn speciale programma's voor het maken van digitale wireframes. Je kunt een free trial downloaden op http://www.axure.com. Op deze site vind je ook goede tutorials.
Kijk voor voorbeelden van wireframes op www.wireframeshowcase.com.



Oefening 2
Teken wireframes voor mobile en laptop van 3 verschillende pagina's van de jongerenreizen-website. Je tekent dus in totaal 6 wireframes. Vraag aan de docent schetspapier of probeer het te tekenen met behulp van Axure.