Interactie ontwerp
Activiteitendiagram
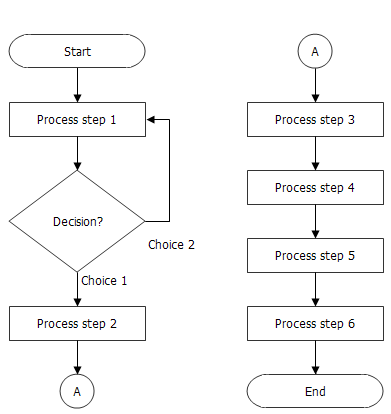
Een activiteitendiagram geeft de stappen (acties) weer die een user kan nemen om zijn/haar doel te bereiken. Bijvoorbeeld: welke stappen moet je nemen om een reis te boeken. Welke stappen moet je nemen om je aan te melden voor een opleiding bij het mediacollege.
Een activiteitendiagram is niet in kleur. Het is opgebouwd uit een paar verschillende symbolen zoals je ziet op de afbeelding.
Tip: gebruik voor het tekenen van diagrammen het online programma Gliffy.
Oefening 1:
Ga naar de website voor Jongerenreizen en doorloop het boeken van een reis. Stop bij de laatste stap!
- Schrijf alle stappen op.
- Plaats hierna alle stappen in een activiteitendiagram.

Storyboards
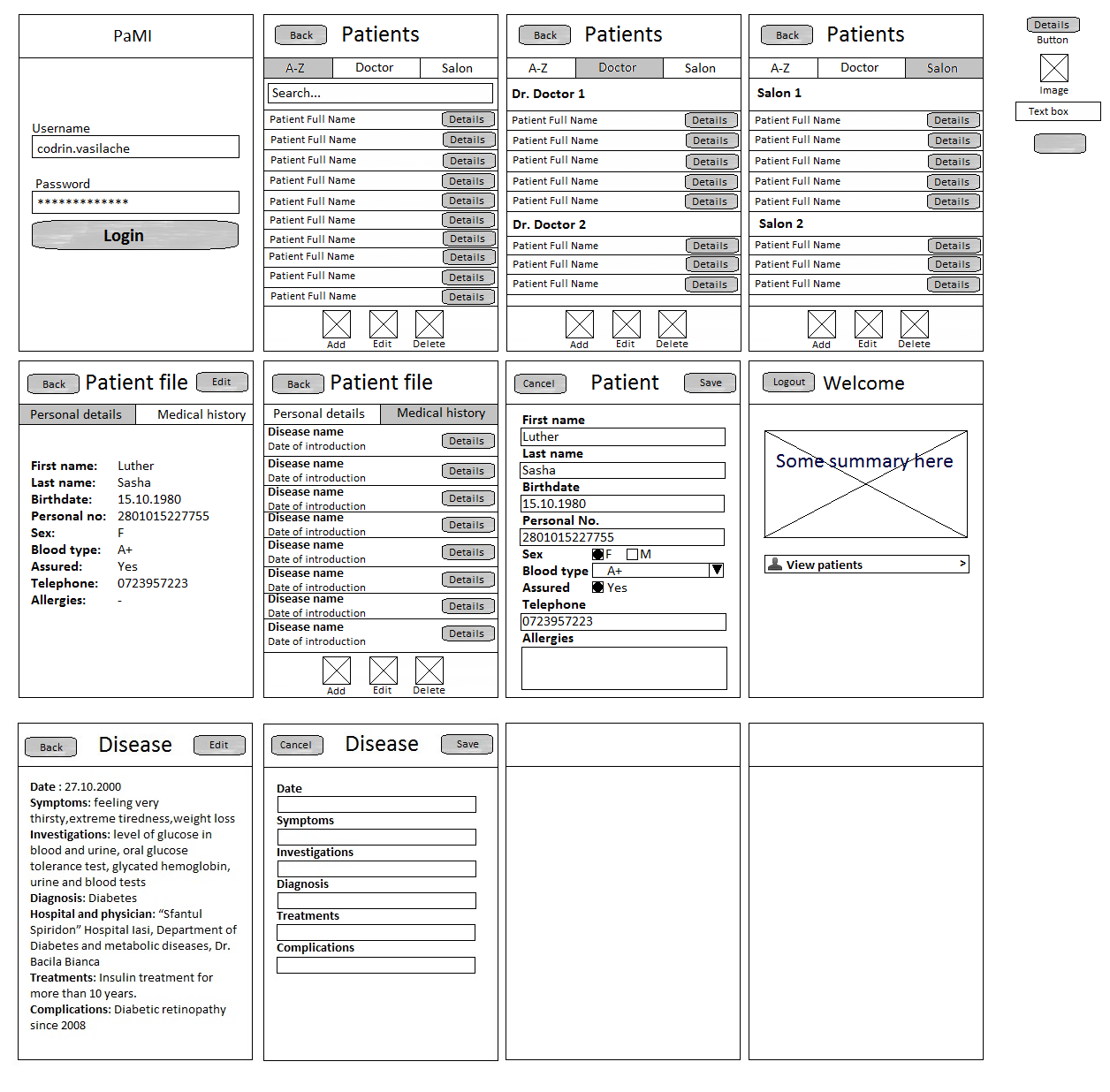
Bij een activiteitendiagram kun je bij elke stap een wireframe tekenen waarop je laat zien welke functies bij die stap horen. Al deze wireframes samen noem je een storyboard.
Op interactieve producten zie je vaak allerlei kleine animaties. Deze zijn vaak feedback op acties van de gebruiker. Je beweegt de muiscursor over een knop en de knop verandert van kleur. Je klikt op de knop en er verschijnt een submenu. Goede animaties zorgen voor een betere experience. Kijk bijvoorbeeld maar eens naar de site van het Rijksmuseum of het van Goghmuseum.
Bij een interactie ontwerp horen ook storyboards van de animaties die je hebt bedacht. Het storyboard bestaat dan uit verschillende plaatjes van de verschillende "staten" van het object.
Oefening 2
- Zoek op een website over jongerenreizen een animatie die je goed vindt.
- Teken van deze animatie het storyboard.