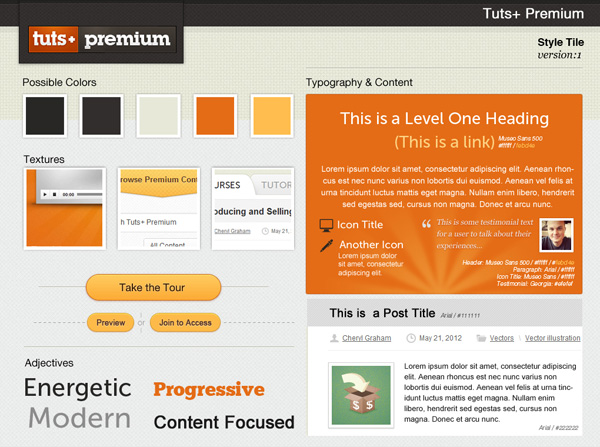
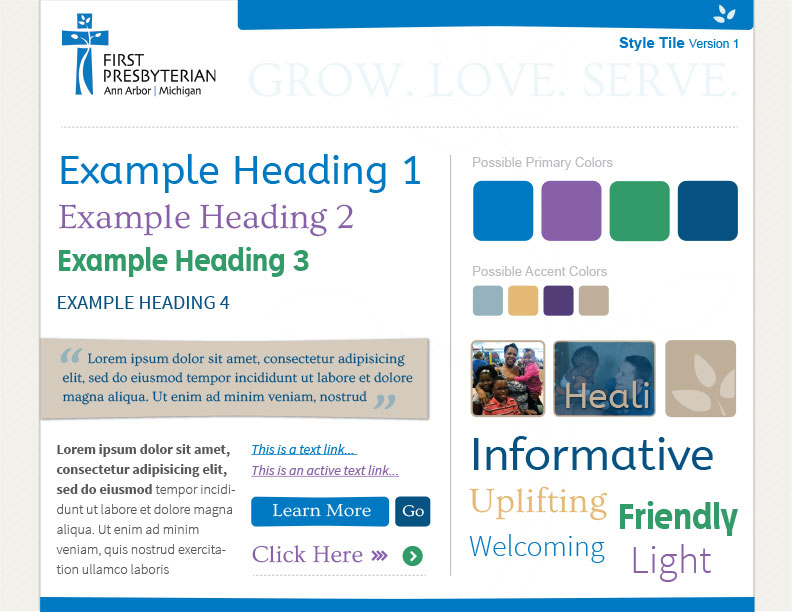
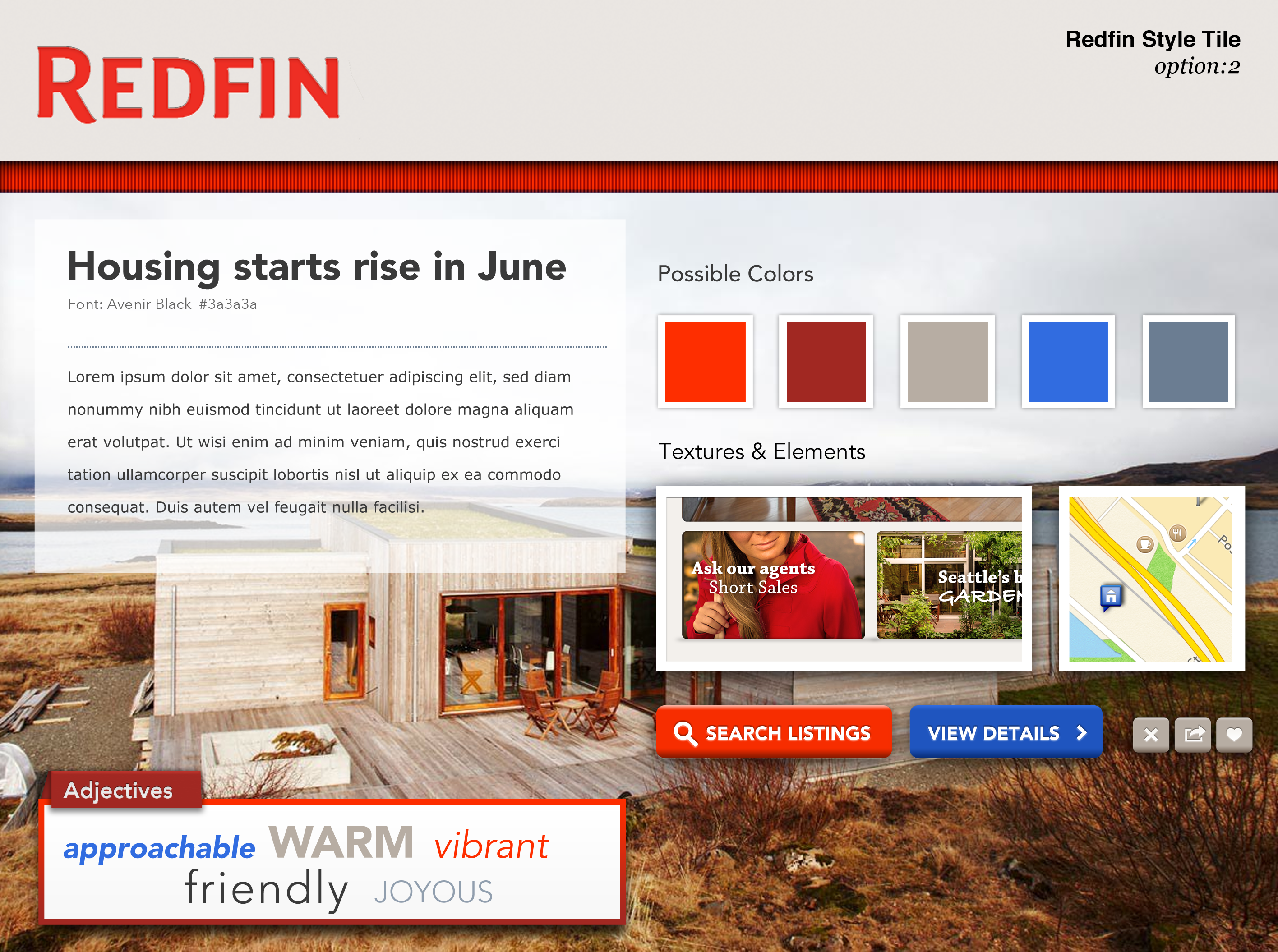
Basis visueel ontwerp
Bij het ontwerpen van een site of app is het niet handig om scherm voor scherm een visueel ontwerp te maken. Elke pagina is opgebouwd als een soort blokkendoos met een vast aantal html-elementen. Met deze elementen kun je de verschillende pagina's samenstellen. Hoe de html-elementen eruit zien, kun je vastleggen in style tiles (stijlbord).
Door het maken van meerdere style tiles, kun je al vroeg in het proces met een opdrachtgever overleggen over het visuele design.
De visuals die nodig zijn per pagina, zoals foto's en illustraties kunnen later in het proces ontworpen worden.
Oefening 1
Bedenk hoe de style tile er uitziet van één van de sites van de jongerenreizen. Kies zelf je favoriete site.
Geef in de style tile een voorbeeld van:
kop 1, kop 2, kop 3, enz |
<h1><h2>… |
paragraaf/ platte tekst |
<p> |
navigatie |
<menu> |
basiskleuren |
|
visuals
|
<img> |
links (actief, hover) |
<a> |
knoppen |
<button> |
opsommingen |
<ul> <ol> |
Bedenk ook wat "eigenschappen" van het basisontwerp. Denk hierbij aan: Jong, cool,.....
Geef deze ook een plaats op de style tile.