Interactie weergeven in het ontwerp
Weet je nog?
In de module Het design heb je al geleerd dat je met een flowchart, activiteitendiagram of een storyboard de interactie kan weergeven.
Een flowchart geeft de structuur van een interactief product weer. Elk element in de flowchart vertegenwoordigt één pagina van de app of website.
Een wireframe geeft de plaatsing weer van alle elementen binnen een scherm.
Voor het weergeven "flow" waarop een gebruiker door een app of website gaat gebruik je een activiteitendiagram of storyboard met opeenvolgende (aanklikbare) wireframes.
Voor de weergave van micro-interacties gebruik je een storyboard.

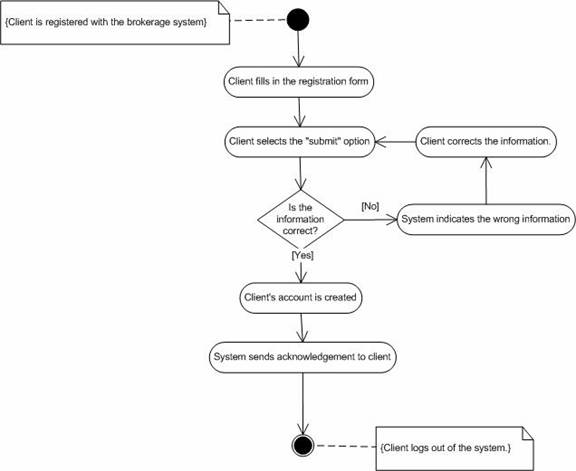
Activiteitendiagram
Een activiteitendiagram is een flowchart die de opvolging van acties weergeeft. In de vorige module heb je al kennis gemaakt met een activiteitendiagram. Deze maakte je met de standaard flowchart-symbolen.
Een activiteitendiagram komt van oorsprong uit de wereld van softwareontwikkeling. Het maakt deel uit van UML (Unified Modelling Language). UML is verzameling afspraken over hoe je een softwaresysteem kunt ontwerpen/visualiseren om te communiceren met anderen.
Wil je meer weten over UML, dan is de site docs.kde.org een goed begin.
Een (back-end)developer heeft geleerd om UML te gebruiken voor een functioneel ontwerp.
Oefeningen 1
- Bekijk deze video over activiteitendiagrammen.
- Ga naar de site hema.nl en teken het activiteitendiagram voor het afsluiten van een van de schadeverzekeringen. Gebruik hiervoor een van de gratis tools die je op internet kunt vinden.
Storyboards
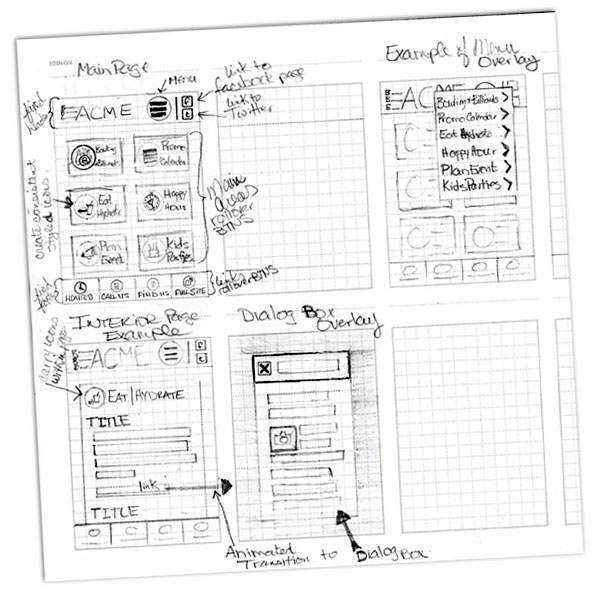
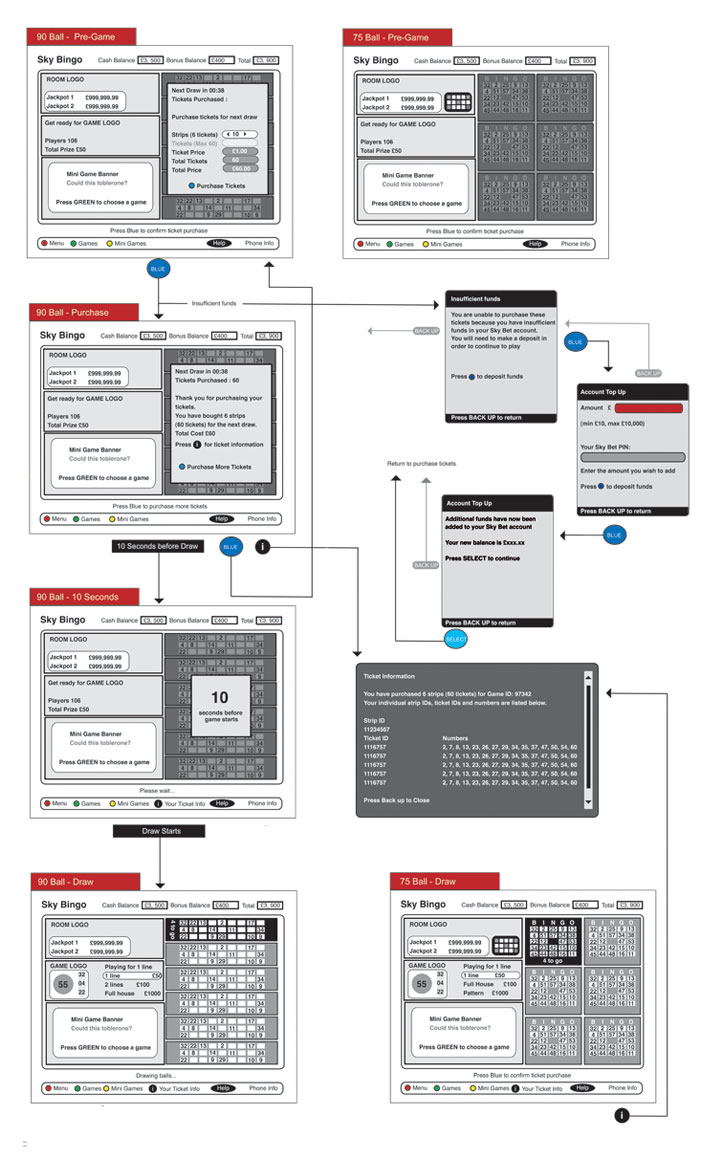
Een activiteitendiagram kan je weer omzetten in storyboards. Dit storyboard geeft verschillende wireframes weer van de schermen die de gebruiker doorloopt bij het uitvoeren van een user story.
Deze wireframes verbind je met pijlen, die de volgorde van de schermen weergeeft.
Ook worden de storyboards gebruikt voor het ontwerpen van micro-interactions.
Oefening 2
- Zet de activiteitendiagrammen uit de vorige oefening om in een storyboard.