Interactie en hardware
De manier waarop interactie met de website of app plaatsvindt, is afhankelijk van de hardware van de gebruiker. In de vorige module heb je al geleerd hoe je rekening moet houden met de verschillende schermformaten bij je ontwerp.
In dit hoofdstuk ga je kijken hoe je rekening moet houden met de verschillende apparaten waarmee de feitelijke interactie plaatsvindt zoals:
- muis en toetsenbord
- touchscreens en touchpads
- camera's
- microfoons en speakers
- sensoren
Dit zijn allemaal stukjes hardware waarmee invoer van gegevens plaatsvindt.
Met deze invoerapparaten kan een gebruiker een handeling uitvoeren die een reactie oproept. De gebruiker klikt op een menu-item met de muis en een nieuwe pagina wordt geopend.
Deze handeling wordt ook wel een event genoemt.
Een event is letterlijk een gebeurtenis. Als een event wordt getriggerd (in werking gesteld), voert die de code uit die aan het event is gekoppeld. In andere woorden: je kan dus bepaalde code laten uitvoeren bij een bepaald event.
Een klik op een link kun je afhandelen met html. Voor meer complexe handelingen heb je Javascript, PHP of andere scripttalen nodig.
Een event kan ook plaatsvinden zonder dat de gebruiker bewust een handeling uitvoert. Bijvoorbeeld: met behulp van gps wordt de plaats van je mobile bepaald en Google maps laat de restaurants in de buurt zien.
Oefeningen 1
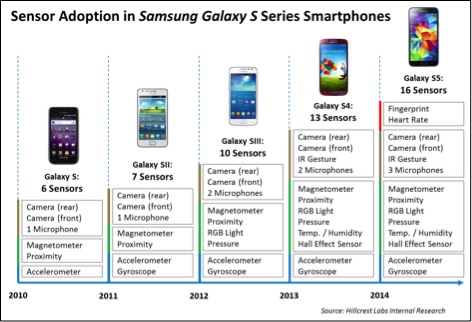
Wanneer je de interactie gaat vormgeven, moet je rekening houden met de device. De hardware van een smartphone bevat veel invoerapparatuur waarmee events getriggerd kunnen worden. Bij elke versie komen er meer bij.
- Zoek op welke voorzieningen jouw smartphone heeft en waarvoor ze gebruikt worden.


Muis en toetsenbord
De meeste desktops en laptops worden bestuurd met een muis en toetsenbord. Alle bewegingen worden geregisteerd en doorgeven aan een app of website. Je kunt bijvoorbeeld met JavaScript registreren welk event plaats vindt met de verschillende elementen van een html-pagina en dan bepalen wat er gebeurt als reactie op het event. Het stukje code waarin beschreven staat wat er gebeurt heet een eventhandler.
Voorbeelden van bekende events van muis en toestenbord in Javascript zijn:
| Event | Wordt getriggerd als... |
| onblur | ... een element de focus verliest |
| onclick | ... er op het element geklikt wordt |
| ondblclick | ... er op het element gedubbelklikt wordt |
| onfocus | ... het element de focus krijgt |
| onkeydown | ... er een toets wordt ingedrukt |
| onkeypress | ... er een toets wordt ingedrukt of ingedrukt is |
| onkeyup | ... er een toets los gelaten wordt |
| onmousedown | ... een muisknop ingedrukt wordt |
| onmousemove | ... de muis beweegt |
| onmouseout | ... de muis uit het element weg beweegt |
| onmouseover | ... de muis over het element heen beweegt |
| onmouseup | ... de muisknop losgelaten wordt |
| onresize | ... een scherm of frame van grootte verandert |
Bij het ontwerpen van de interactie worden geen speciale symbolen gebruikt voor de interactie met muis en toetsenbord. Bij het tekenen van een knop, weet je dat er op geklikt kan worden. Bij het tekenen van een invulveld snapt iedereen dat je daar tekst in moet voeren.
Touchscreen en touchpad
Laptops zijn uitgerust met een touchpad, die de muis vervangt. Tablets en smartphones zijn uitgerust met een touchscreen. Er zijn ook losse touchpads en touchscreens te koop die je kunt aansluiten op bijvoorbeeld een desktop. Tekentablets zijn eigenlijk grote touchpads. Touchpads en screens registreren vinger- of penbewegingen. Dit zijn andere events dan de events met muis en toetsenbord.
Een eventhandle moet anders geprogrammeerd worden:
| Event | Triggered |
|---|---|
| orientationchange | when the user rotates the mobile device vertically or horizontally |
| pagebeforechange | twice during the page change cycle: First prior to any page loading or transition and next after page loading completes successfully, but before the browser history has been modified by the navigation process. |
| scrollstart | when the user starts to scroll the page |
| scrollstop | when the user stops to scroll the page |
| swipe | when the user swipes over an element horizontally |
| swipeleft | when the user swipes over an element in the left direction by more than 30px |
| swiperight | when the user swipes over an element in the right direction by more than 30px |
| tap | when the user taps on an element |
| taphold | when the user taps on an element and hold for one second |

Oefeningen 2
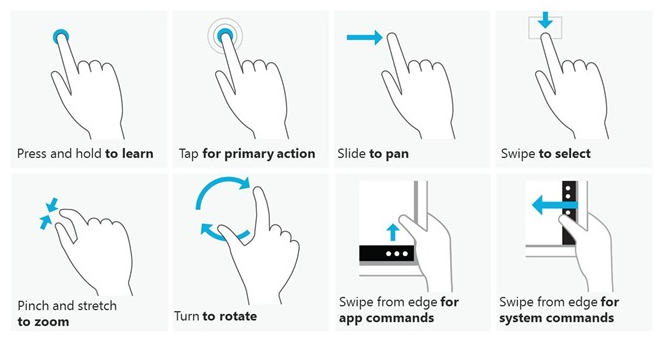
- Ga naar de site http://gestureworks.com/icons-fonts en download de pictogrammen voor de verschillende gestures.
- Plaats op de wireframes voor de mobile pagina's die je hebt gemaakt in de oefeningen uit de vorige les, de juiste pictogrammen.
Camera
Ook door invoer met een camera kunnen events plaats vinden. Veel apps maken gebruik van beeldherkenning. Zie als bijvoorbeeld de video over Osmo.
Er zijn ook apps te downloaden waarmee objecten in foto's kunnen worden herkent.
Oefeningen 3
- Download op een android-device de app Google Goggles (helaas niet te krijgen in de Apple store) en probeer de verschillende mogelijkheden uit.
- Heb je alleen een iOS-device tot je beschikking dan is de app Eyespy een alternatief. Download deze app en probeer de verschillende mogelijkheden uit.


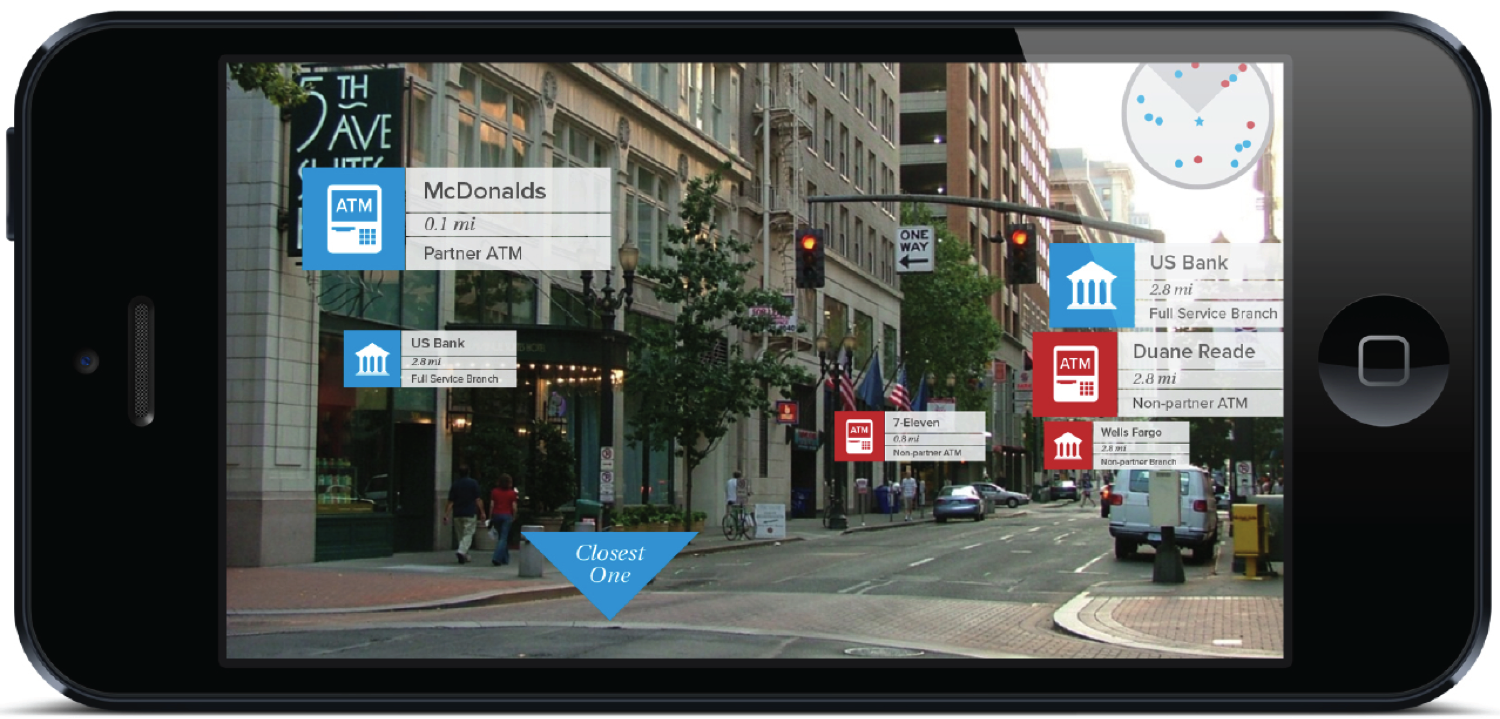
Augmented reality
Een techniek die gebruikt maakt van een camera is Augmented Reality (AR). In het Nederlands betekent ‘augmented reality’ letterlijk: verrijkte werkelijkheid. Hierbij wordt de afbeelding van de camera gescand op bekende items. Over deze items krijg je extra informatie. In de module Interactieve media heb je gewerkt met Layer om zelf AR-content te maken.
Met de opkomst van smartphones en tablets groeit ook het aantal applicaties dat gebruik maakt van augmented reality.
Augmented Reality is niet hetzelfde als Virtual reality. Bij deze digitale technologie wordt een virtuele werkelijkheid gecreëerd. Hierbij heeft de gebruiker een afgesloten bril waarin deze schijnwerkelijkheid geprojecteerd wordt. Interactiviteit kun je toevoegen door middel van bewegingssensoren.
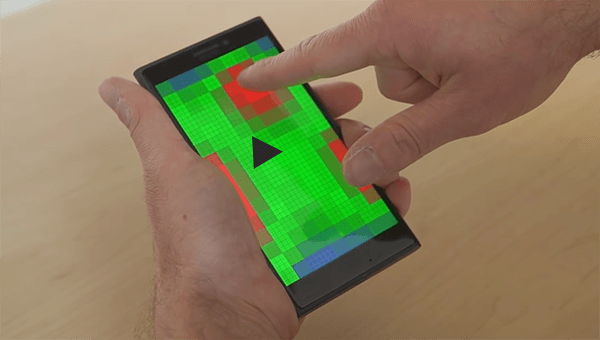
Sensoren
Sensoren heb je in veel verschillende soorten. Wanneer je bij een stoplicht stil staat, registreert een druksensor in de weg je aanwezigheid en stuurt het stoplicht aan. In een Apple watch meten sensoren je hartslag. In de module Interactieve media heb je al veel toepassingen van sensoren gezien zoals de ibeacons, Leap Motion, NFC-stickers en kinect.


Microfoon (spraak)
Een microfoon wordt gebruikt voor spraakherkenning. Spraakherkenning is de techniek die ervoor zorgt dat een computer of ander device het geluid van de menselijke stem kan omzetten in woorden of acties.
Speciale spraakherkenningssoftware zorgt er voor dat gesproken tekst snel wordt omgezet naar tekst op beeldscherm.
De spraakherkenningssoftware herkent ook commando's. Met spraak-commando's kun je bijvoorbeeld de opmaak van een tekst verzorgen, vensters openen en sluiten, programma's starten.
Oefeningen 4
- Zoek uit welke voorziening jouw smartphone heeft voor spraakherkenning.
- Verstuur met spraakherkenning een mailtje.
Oefeningen 5
Bij het vormgeven van de userinterface moet je dus rekening houden met de device van de gebruiker.
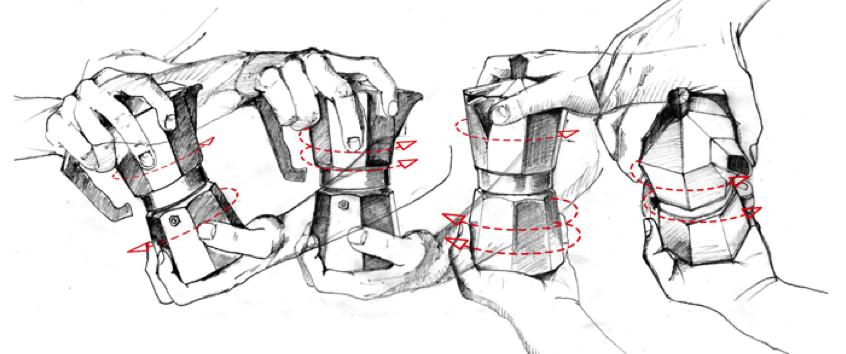
- Vraag aan de docent een prototype van een nieuwe device zoals hiernaast is afgebeeld.
Zoals je ziet heeft dit device geen touchscreen, geen toetsenbord, geen camera en geen spraakherkenning. Het heeft wel een bewegingssensor. - Bedenk interacties met behulp van motion gestures voor een e-mail-app. Met behulp van bewegingen kan de app de volgende taken uitvoeren:
- Open de app en start in de inbox
- Scrollen door de lijst met mail, vooruit en achteruit
- Een mailtje openen
- In een open mail
- Omlaag en omhoog scrollen
- Naar de volgende mail gaan
- Naar de vorige mail gaan
- Mail wissen
- Een mailtje beantwoorden
- Open de app en start in de inbox
- Alle acties vragen om reactie. Bedenk voor alle goedverlopen acties een geluid die je maakt met behulp van de device. Bedenk ook een geluid voor een foutmelding.
- Maak een handleiding voor je app in vorm van een overzichtelijke lijst met functie, tekening beweging en bijpassend geluid
- Kies een testpersoon en test je app:
- Laat de persoon met behulp van de handleiding de verschillende taken uitvoeren.
- Laat de persoon hardop praten terwijl hij/ zij de app uitprobeert.
- Verwerk de feedback.


Oefening 6
Een smart-tv wordt bediend met een afstandsbediening meestal zittend de bank, dus op een afstand van de tv. Dit werkt niet altijd handig. Vul maar eens een formulier in met deze afstandsbediening.
- Ontwerp de userinterface voor een app geschikt voor smart tv. Deze app is een portal voor video's van registraties van concerten. Voor het bekijken van een video moet betaald worden. Zorg voor de volgende functies:
- eerste aanmelding met aanmeldformulier
- voornaam
- achternaam
- mailadres
- creditkaart
- controle en bevestigingsscherm
- aanmelden met gebruikersnaam en wachtwoord
- weergave selecties op:
- artist
- land
- jaar
- soort muziek
- zoekfunctie
- bevestiging van keuze video
- eerste aanmelding met aanmeldformulier
Stappen:
- Kies eerst een smart tv met behulp van deze keuzehulp
- Zoek uit hoe groot het scherm is in cm's en pixels.
- Maak eerst verschillende ruwe schetsen van de schermen op papier waarbij je verschillende schermindelingen uitprobeert (werk op grid!).
- Werk alle schermen verder digitaal op het juiste formaat uit. Zorg voor een optimale usability waarbij rekening is gehouden met de device. Onder de afbeelding staan een aantal tips.
- Kies een testpersoon en test de app.
- Verwerkt de feedback


Tips voor smart tv-interface design
- Make the text large enough to read.
- Make sure the contrast is very high so as to be easily read.
- Include as few words as you can.
- But don’t use too few words. A familiar word is better than an unfamiliar icon.
- Talk like a human: don’t use acronyms or esoteric language.
- Make screens simple. Each screen should represent one clear task at a time.
- Reduce irrelevant choices … don’t make users make decisions.
- Don’t ask questions that the user doesn’t know the answer to.
- Keep the navigation hierarchy very shallow.
- Clear focus of menu items.
- Avoid a navigation pickle of too many clicks to perform a function.
- People watch TV in dimly lit environment so don’t use brights that are too white.
- Use a neutral background and a contrasting text color.
- Use color redundantly (10% of the male population is color blind).
- Use transitions (take queue from movies and TV for how one screen fades to another).