De context van interactie
Hoe de interactie beleefd wordt, is niet alleen afhankelijk van de hardware (schermformaten en invoerapparatuur) maar ook van andere factoren zoals:
- de tijd waarop de interactie plaats vind
- de plaats waar de interactie plaats vind
- de relatie/verhouding van de gebruiker met de informatie
In dit hoofdstuk ga je kijken hoe je rekening kunt houden met deze factoren bij het ontwerp.
Tijd
Een applicatie kun je zo ontwerpen dat het rekening houdt met de tijd waarop de user de applicatie gebruikt.
Je kunt de content zo ontwerpen dat het zich aanpast aan het tijdstip. Denk hierbij bijvoorbeeeld aan de lichtsterkte van een mobile die zich automatisch kan aanpassen aan de lichtsterkte van de omgeving.


Oefeningen 1
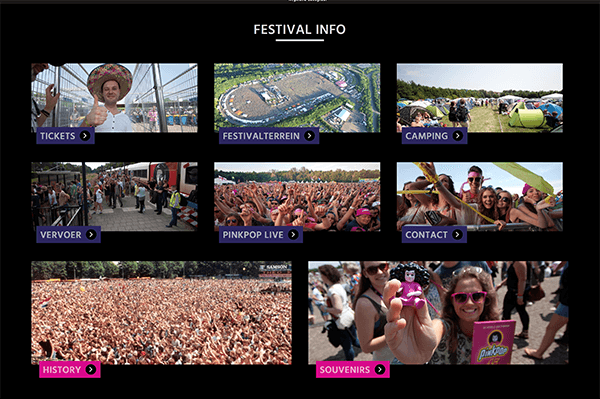
De afbeelding hiernaast is een screenshot van de website van het Pinkpopfestival nadat het evenement heeft plaats gevonden. Veel van de getoonde informatie is niet meer relevant. Door gebruik te maken van de datum van het systeem waarop de site bekeken wordt, kun je de content aanpassen.
- Maak een lijst met applicaties die je gebruikt waarbij de content zich aanpast aan de tijd. Schrijf er bij wat er aangepast wordt aan de tijd.
- Bekijk de website van Pinkpop. Maak een lijst met content over dit festival waarin een bezoeker van de website interesse in heeft:
- een half jaar voordat het evenement plaats vindt
- op het moment dat de kaartverkoop begint
- een maand van te voren
- een dag van te voren
- tijdens het festival
- de dag na het festival
- twee maanden na het festival
- Maak snelle (wireframe) schetsen hoe de landingspagina er uit zou kunnen zien op de verschillende tijdstippen.
Plaats
Bij plaats moet je in dit geval niet alleen denken aan geografiche plaats. Het maak een verschil of je in de les online bent, of op het NS-station. Ligt je lekker uitgestrekt op de bank of zit je actief achter je laptop.
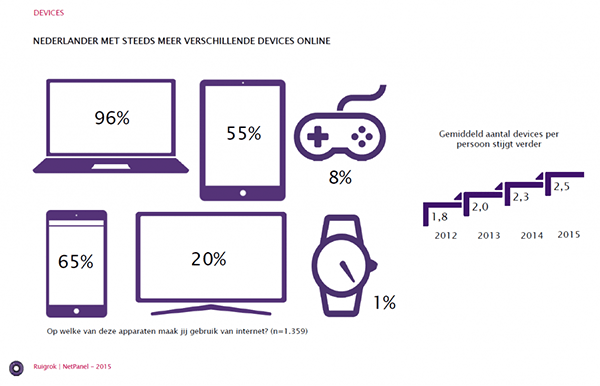
Steeds meer mensen gebruiken mobile devices voor alle online activiteiten. De meeste devices hebben de mogelijkheid om te bepalen waar de gebruiker zich bevindt. Google maps is een voorbeeld van een app met alleen maar plaatsgebonden content.
Oefeningen 2
- Maak een lijst met applicaties die je gebruikt waarbij de content zich aanpast aan de tijd. Schrijf er bij wat er aangepast wordt aan de tijd.
- Op veel website wordt een Google maps geplaatst om te laten zien waar het bedrijf zich bevindt. Voldoet dit volledig aan de informatiebehoefte van de gebruiker die het bedrijf wil bezoeken?

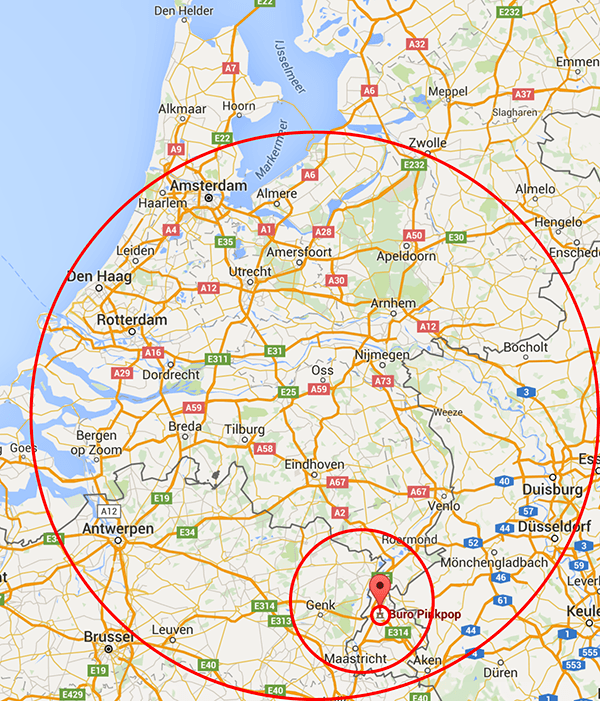
Wanneer iemand naar het Pinkpopfestival gaat, is de informatiebehoefte afhankelijk van de plaats waar deze zich bevindt. Bevind een festivalbezoeker zich in de buitenste cirkel dan zijn mogelijke vragen:
- wat is het dichtbijzijnde treinstation?
- welk soort vervoer kan ik het beste kiezen?
In de middelste cirkel is er weer andere informatiebehoefte. Aangekomen bij het festivalterein verandert de informatie behoefte weer.
- Maak een lijst met content voor elke cirkel waar de festivalbezoeker behoefte aan heeft op die plaats.
- Maak snelle (wireframe) schetsen hoe de pagina er uit zou kunnen zien op de verschillende tijdstippen. Plaats de juiste map op de verschillende pagina's.
Relatie/verhouding
Pinkpop heeft vele fans die elke jaar het festival bezoeken. Zij zijn nieuwsgierig naar wat er allemaal op de verschillende podia gebeurt en ze houden in de gaten wanneer de kaartverkoop begint. Hun relatie met de site is anders dan die van een beginnende festivalbezoeker. Bands die informatie willen hebben over het festival omdat zij gevraagd zijn om op te treden, hebben weer een andere verhouding met de site.
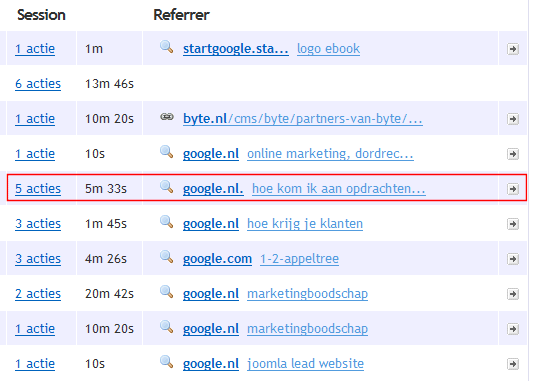
Gebruikers die vaker op een site komen hebben andere behoefte dan gebruikers die "toevallig" op de site komen omdat zij een link hebben aangeklikt bij de zoekresultaten.
Verschillende gebruikersgroepen hebben veschillende behoefte:
- De gebruiker die gericht zoekt naar letterlijke teksten op een site.
De site wordt door deze bezoeker als databank gebruikt. Een werknemer zoekt bijvoorbeeld op het Intranet het medezeggenschapsreglement. Voor deze bezoeker is het extra belangrijk dat de tekst snel te vinden is en dat de tekst makkelijk te downloaden of af te drukken is. - De gebruiker die gericht op zoek is naar specifieke informatie.
Deze bezoeker weet wat zij wil en zoekt doelgericht. De bezoeker zoekt bijvoorbeeld naar informatie over de nieuwste ontwikkelingen op gebied van e-commerce. Deze bezoeker zal niet terugschrikken van langere teksten. De lezer is bereid zich in te spannen om de informatie tot zich te nemen. Wel moet bij het binnenkomen op een site meteen duidelijk zijn of de gezochte informatie daar ook te vinden is. - De gebruiker is op zoek naar globale informatie.
Deze bezoeker weet in welke richting ze wil zoeken, maar nog niet waar zij uiteindelijk wil uitkomen. Een bezoeker wil bijvoorbeeld een prijsvergelijking maken tussen verschillende bureaus. Deze bezoeker heeft behoefte aan beknopte, duidelijke informatie die snel toegankelijk is. De bezoeker is extra gevoelig voor de uitstraling van de site. - Een zappende bezoeker.
Deze gebruiker is niet geïnteresseerd in een speciale site. De bezoeker komt toevallig op een site terecht en is vaak ook snel weg als de site niet interessant genoeg is. Niet alle bezoekers zijn potentiële klanten. Als je toch conversie wilt dan moet de eerste pagina van de site de bezoeker prikkelen om verder te kijken. - De gebruiker is op zoek naar amusement.
Deze bezoeker is niet op zoek naar bepaalde informatie, maar wil geamuseerd worden. De bezoeker zoekt spelletjes, quizzen, enz. Lange teksten of moeilijker toegankelijke informatie wordt door deze bezoeker niet op prijs gesteld. - De bezoeker is op zoek naar contact.
Deze bezoeker wil bijvoorbeeld informatie over vestigingsplaats, openingstijden, telefoonnummers of e-mailadressen van een bedrijf. De bezoeker is meestal niet bereid om lang te zoeken. Bij het binnenkomen van de site moet de informatie meteen te vinden zijn.


Oefeningen 3
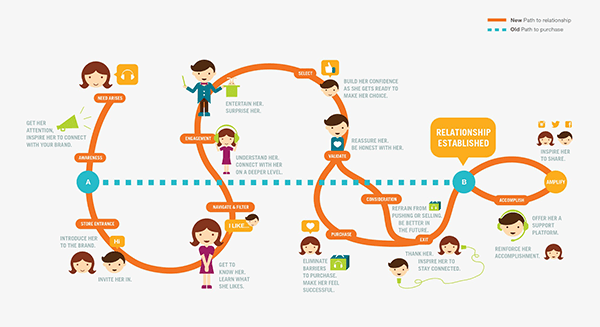
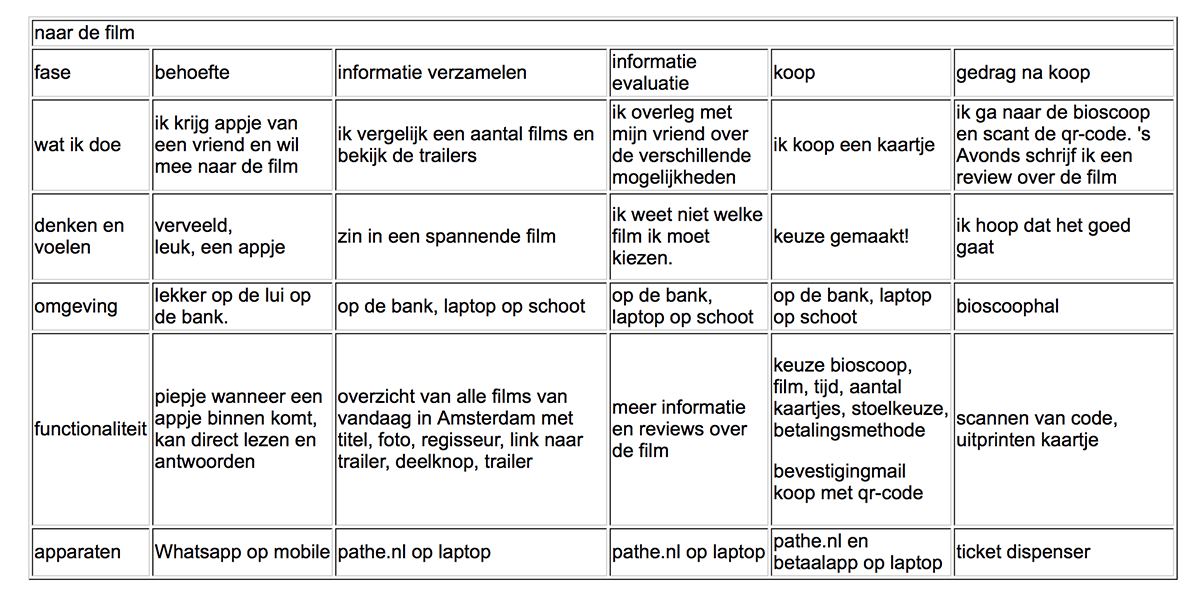
Hieronder zie je het schema van de user journey uit de eerste module. Hierin is beschreven welke weg een denkbeeldige user aflegt om naar de bioscoop te gaan. Elke user(groep) heeft zijn eigen journey.
De context waarin alle plaats vindt, speelt een grote rol.
- Gebruik het onderstaande schema om een user journey van een Pinkpopbezoeker die voor de eerste keer naar Pinkpop gaat. De journey begint bij de start van het festivalseizoen en eindigd een jaar later. gebruik alle gegevens die je in de vorige oefeningen hebt verzameld.
- Maak een visuele weergave van de journey. Kies zelf je vormgeving en stijl.